
Login screens are the first point of contact between a user and an app or website. Creating a better login screen sets the tone for the user's experience. An engaging, user-friendly login page makes a solid first impression and is key to user retention and satisfaction. Learn how to create the best login screen for your app or website with the top ten examples. These examples can transform your login pages into a pivotal part of the user experience that boosts engagement and retention.
Think about the initial interaction users have with an app or website. It often begins at the login page. This interface shapes the initial user experience and perception. Today, when competition is fierce, and user attention spans are short, your login page can make all the difference.
A great login screen combines aesthetics, ease of use, and security. Conversely, if the login screen is hard to use and slow to complete, it can frustrate users immediately.
A well-crafted login screen can set a good tone for the user journey. It leaves the first impression on the users and significantly impacts their overall experience.
We've got you covered if you want inspiration to create a standout login page! We found ten exceptional login screen examples to help you complete the job with flair. These examples illustrate the fusion of creativity and practicality.
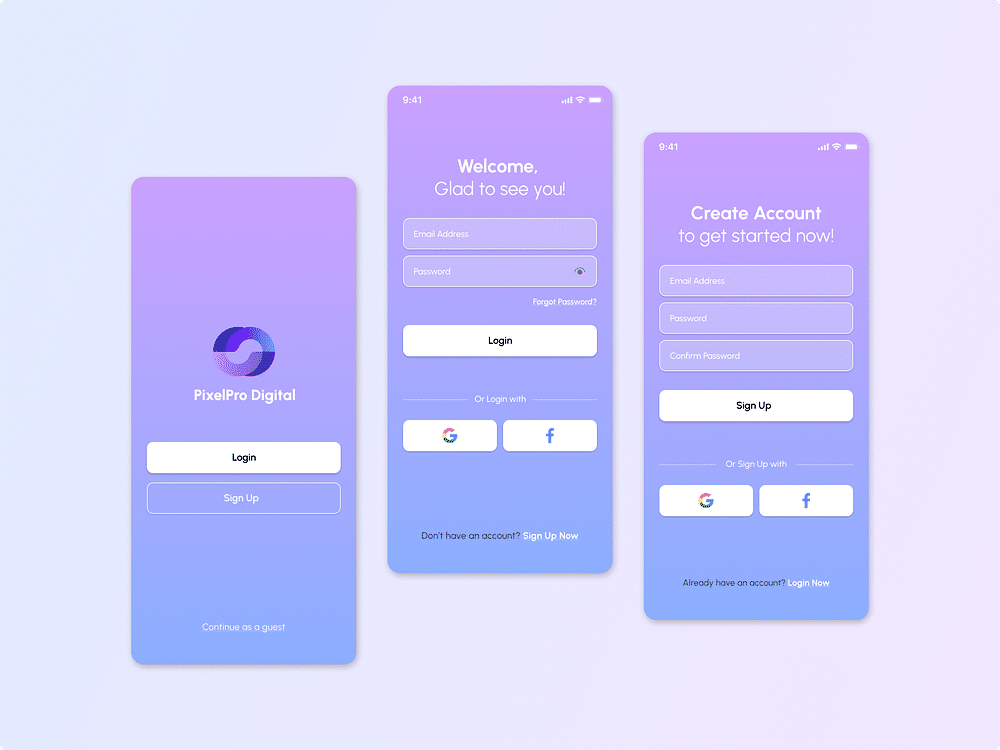
Example 1: PixelPro Digital

The login screen from PixelPro Digital is visually pleasing and user-friendly. It presents a purple gradient that captures attention without overwhelming the users. The design includes marked fields for email and password and offers alternatives to logging in via Google or Facebook. It also provides a 'Continue as a guest' option, a thoughtful addition for users who want quick access without commitment.
Strongest Point
Its most vital point is the blend of aesthetic appeal with functionality. The straightforward design guides users naturally from one step to the next. Using familiar icons for social media login enhances recognition and speeds up the process.
Why It's a Good Example
This login screen is an excellent example because it combines style with practicality. The choice of colors, layout and typography create a welcoming first interaction. The inclusion of multiple login methods respects users' time and preferred ways to access content.
Major Takeaways
This example focuses on the importance of a clean layout and intuitive navigation. The screen shows that providing multiple pathways to login can cater to a broader audience. The design demonstrates that you can maintain brand identity while ensuring user convenience.
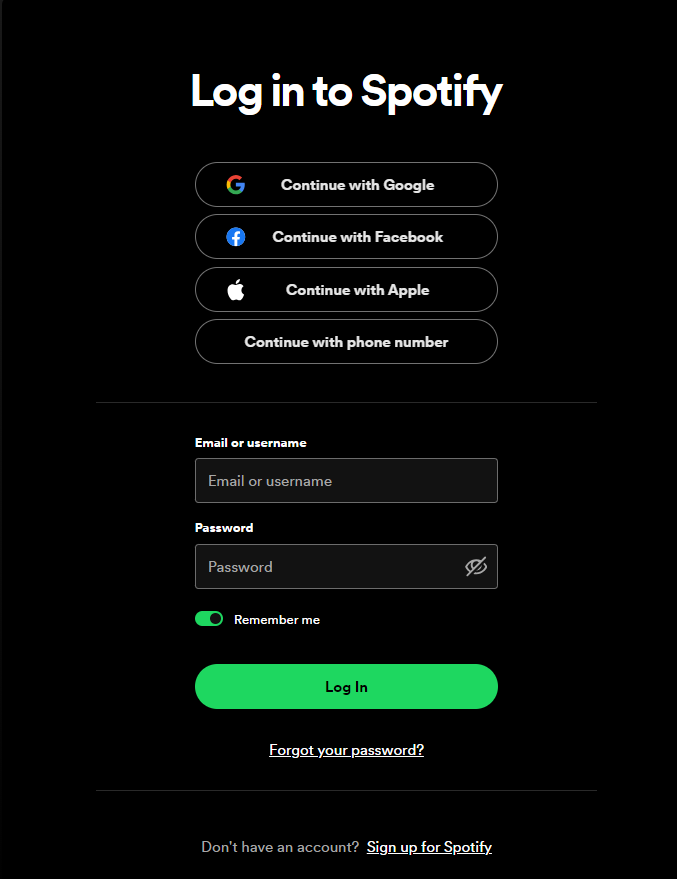
Example 2: Spotify

Spotify's login screen has a clear, dark theme highlighting bright text. It gives users several quick login options, like Google, Facebook, Apple and phone numbers. This variety allows for a personalized login experience that caters to different user preferences.
Strongest Point
Its most notable feature is how it simplifies the login process. The 'Remember me' option and the easy-to-find 'Forgot your password?' link show it values user convenience.
Why It's a Good Example
The login screen is an excellent example because it blends Spotify's distinctive brand with the users' need for easy login. It arranges each element in a way that guides the user smoothly from start to finish.
Major Takeaways
This login screen can act as a guide to create a welcoming user interface. The brand makes an inviting entry point that aligns with its excellent, modern image. This interface shows the benefits of multiple login methods and straightforward navigation for a better user experience.
Creating a welcoming login page sets the stage for user satisfaction. A user-friendly login page invites and retains visitors. Alan Dix, an expert in Human-Computer Interaction, explains this important aspect. Watch this video and get invaluable insights from him on user experience.
PlayShowvideo transcript
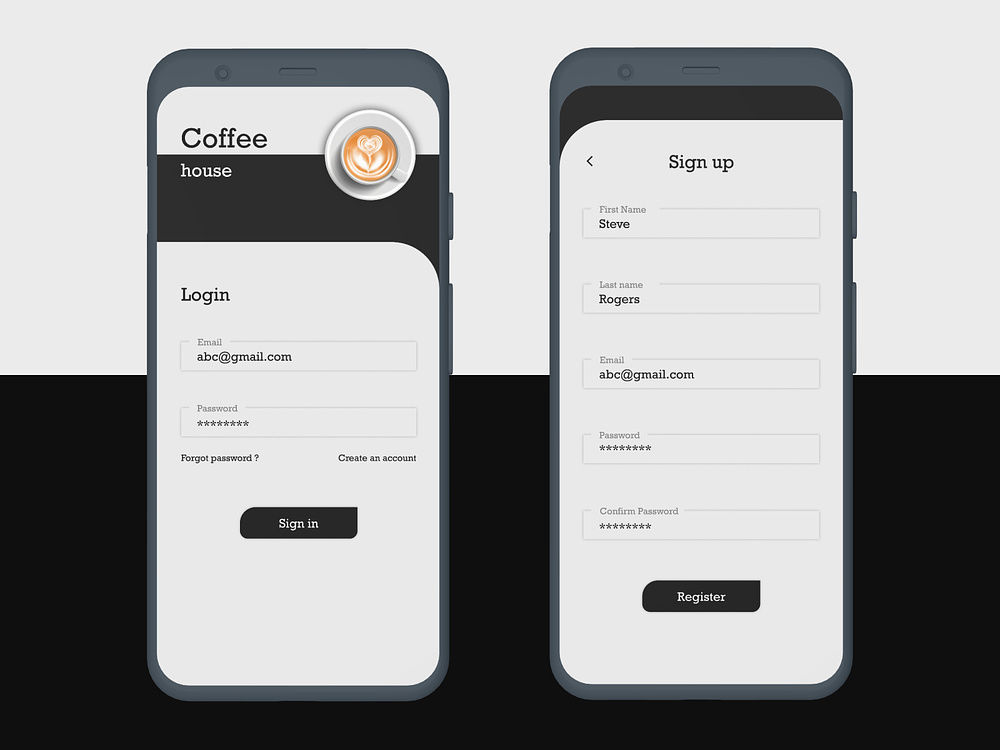
Example 3: Coffee House

The Coffee House login and signup screens present a minimalistic and clean design. They feature straightforward forms against a light background, which makes the content easy to read. The coffee cup logo at the top adds a charming touch that ties the screens to the brand.
Strongest Point
The screens' strongest aspect is their focus on simplicity. Users can quickly navigate the login and registration process with no extra details. This simplicity helps to avoid any confusion or distraction.
Why It's a Good Example
These screens are good examples because they balance functionality with thematic design. They provide a smooth and uncomplicated experience for users looking to sign in or create a new account. It reflects the straightforwardness one might associate with grabbing a quick coffee.
Major Takeaways
This example emphasizes the importance of including brand elements in login design and keeping the layout clean for user focus. The design demonstrates that you must create intuitive user interfaces that reflect the brand's essential identity.
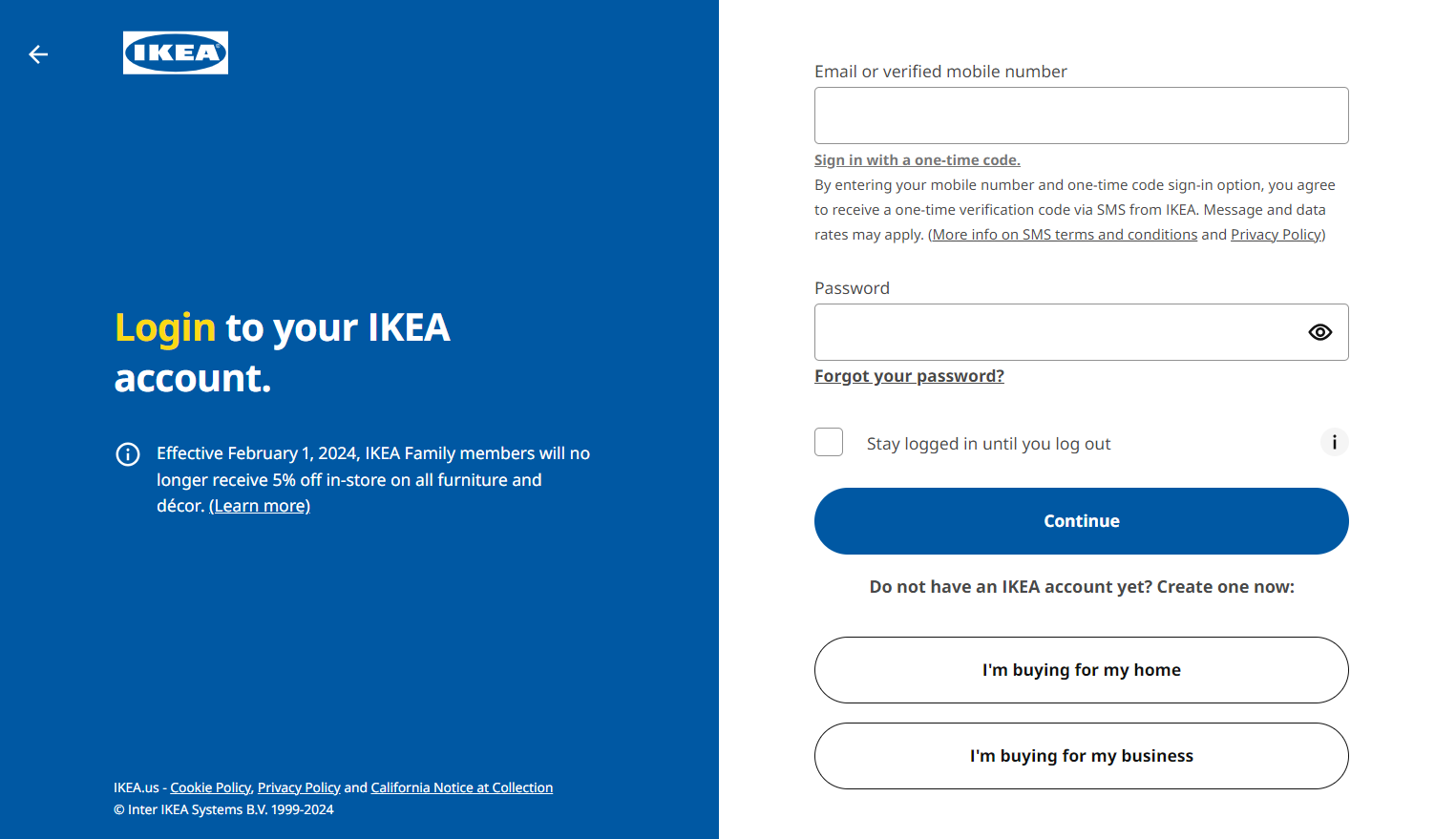
Example 4: IKEA

IKEA's login page is an excellent example of a simple, clean design with subtle colors. The page allows users to sign in with a one-time code sent via SMS. This feature and traditional email and password entry provide a versatile and secure login experience.
Strongest Point
The most vital point of IKEA's login method is the added security and convenience of the one-time code. Users can quickly access their accounts without the need to recall a password. It reduces the risk of unauthorized access.
Why It's a Good Example
This is an excellent example of a user-friendly login design. It demonstrates a forward-thinking approach to user security and access. The one-time code option respects users' time and privacy. It makes it a notable practice in login screen design.
Major Takeaways
IKEA's login system shows the importance of providing secure, user-friendly login options that adapt to modern security concerns. It showcases the value of alternative login methods, such as one-time codes. It can simplify the user experience without compromising security.
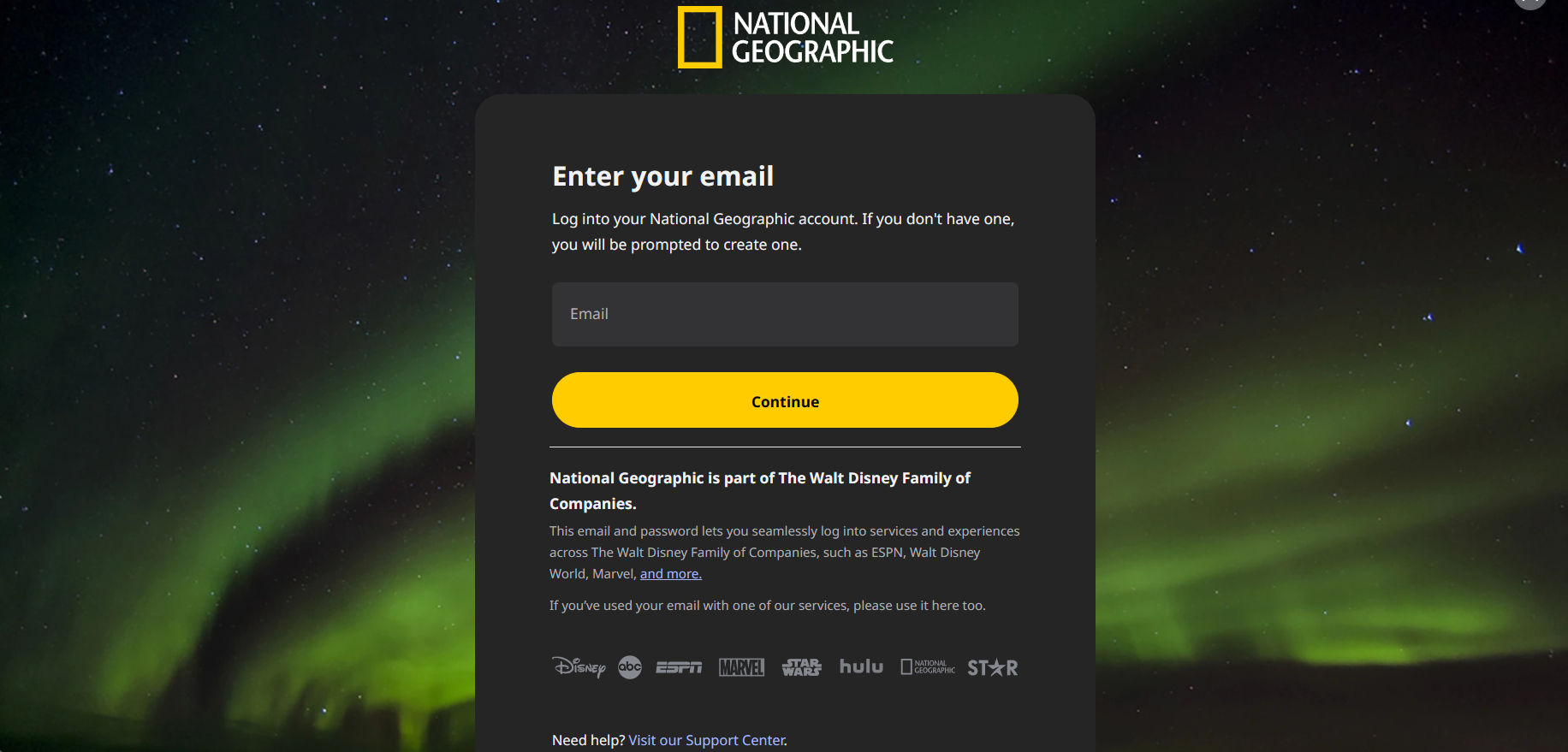
Example 5: National Geographic

National Geographic's login page is simple yet captivating. It features a stunning image of the aurora borealis that shows the brand's love for nature. The use of title cases for headings follows a traditional style. The login process is straightforward, with just one field for your email address. The clean and neat design makes it easy to navigate.
Strongest Point
This login page stands out with its visually stunning background. The aurora borealis image does the job right and captivates the users. It also reflects the brand's commitment to showcasing the wonders of our world.
Why It's a Good Example
This login page is a prime example of brand consistency done right. It uses a title case for the heading and immediately immerses users in the National Geographic experience. The clean design and straightforward process with a single field focused on the email address to start the login process make this login screen better.
Major Takeaways
National Geographic's login page demonstrates the power of combining striking visuals with user-friendly design. It guides users with clear, simple steps for a quick and pleasant login experience. The page combines simplicity with the awe-inspiring imagery that the brand is known for.
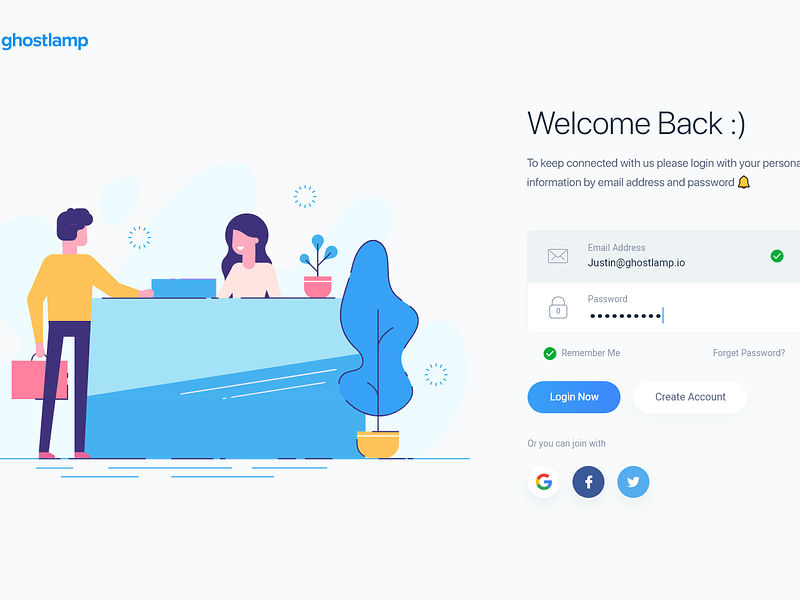
Example 6: Ghostlamp

Ghostlamp's login page gets it right by greeting you with a cheerful 'Welcome Back :).' This gesture makes the page feel more personal. The layout is intuitive and guides you effortlessly through entering your email and password. For a quick login, social media buttons for Facebook, Google and Twitter are at your fingertips.
Strongest Point
The most substantial aspect here is the ease of navigation. The interface is inviting, with a subtle call to action for social media logins or the direct form. This design prevents users from feeling overwhelmed.
Why It's a Good Example
This page stands out for its simplicity and clarity. The white background and sharp fonts make everything readable at a glance. It's one of the best UI login pages that values your time and ease of access.
Major Takeaways
The design speaks volumes about user-centric design philosophy. The page's layout demonstrates how a straightforward approach can enhance usability. It offers a dual login system without compromising the aesthetic. It is a prime example of how simplicity and choice can coexist to improve your interaction with the website.
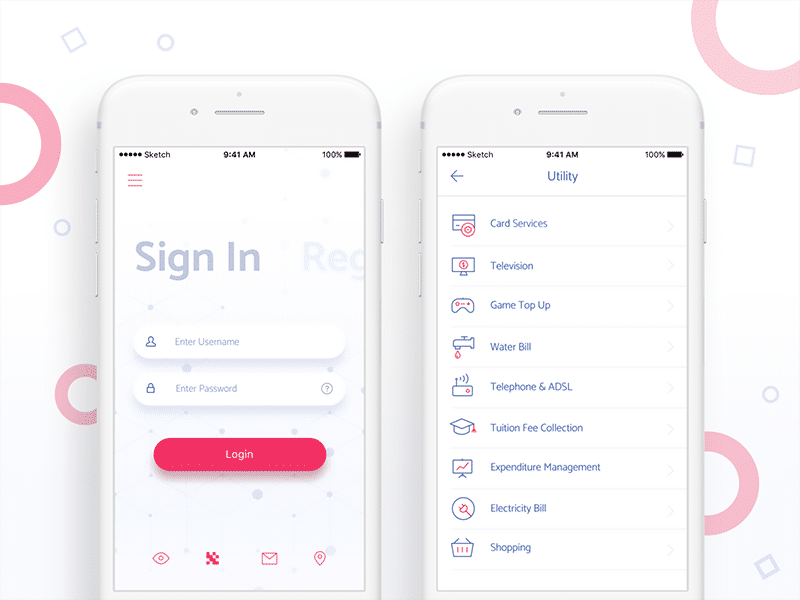
Example 7: Fintech App

This login page stands out with its vibrant pink and red accents, a refreshing take on fintech app designs. You won't find the usual blue and silver here. The interface presents a clean design with essential icons only. This design guides users without any distractions.
Strongest Point
Warm colors create a welcoming feel on the page, an unexpected touch for a financial app. This choice of colors makes the experience more engaging. The design focuses on what matters—getting users to log in fast.
Why It's a Good Example
The design is a good mix of minimalism and warmth. It steers clear of clutter. The interface focuses on the most critical part—ease of use. The interface invites you to sign in without any fuss. Simplicity proves that less really can be more.
Major Takeaways
The login page shows that finance apps can be friendly, too. Using colors and simple design elements can transform the mundane logging-in into a more pleasant experience. It proves that good design in fintech is about being accessible.
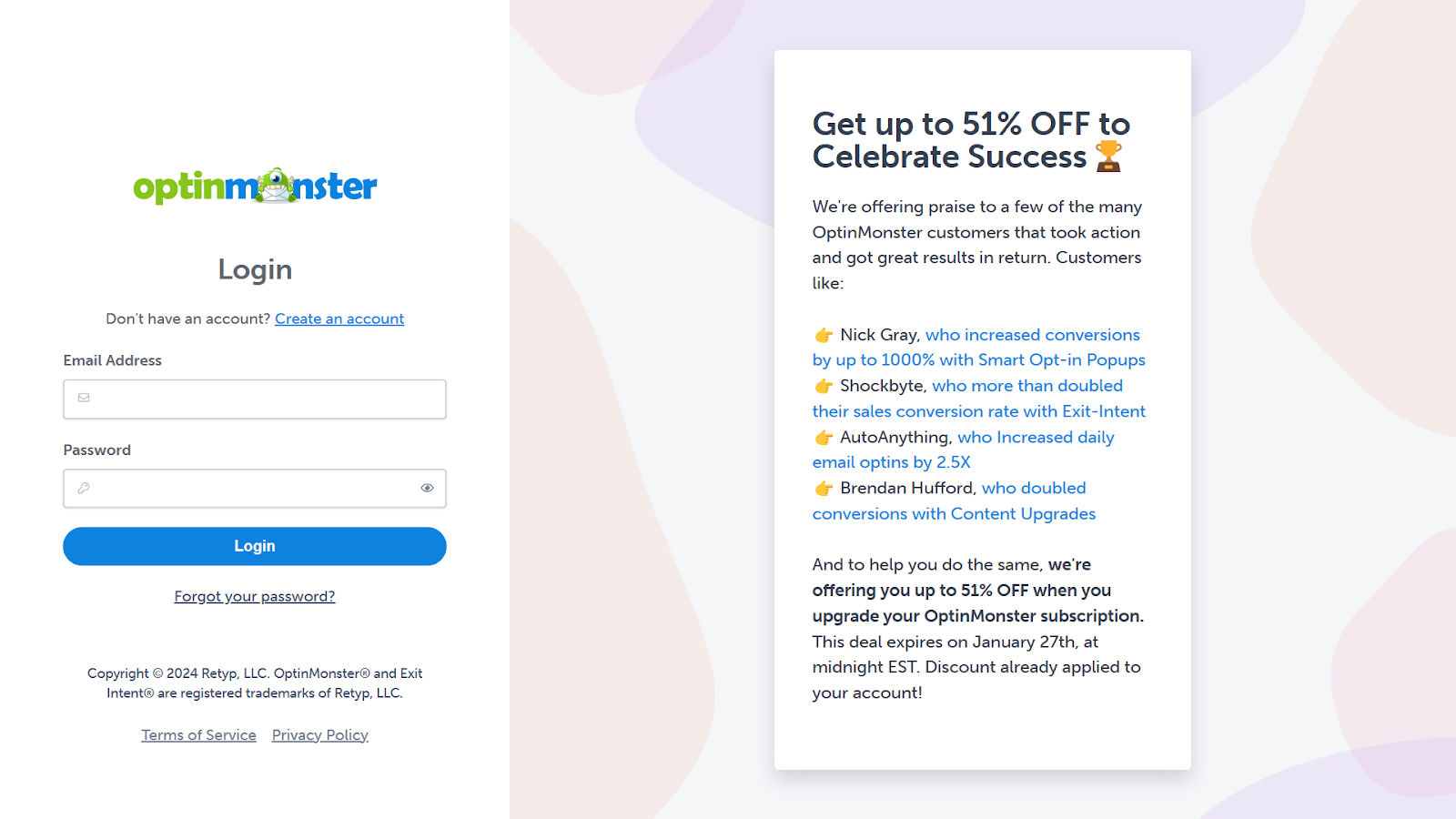
Example 8: OptinMonster

OptinMonster's login page showcases a blend of security, convenience and user engagement. Its simplicity, minimal color palette and clutter-free design make it easy on the eyes. What truly sets it apart is how it leverages the login space to inform users about new features and improvements.
Strongest Point
The most impressive aspect of OptinMonster's login page is its dual functionality. It secures user accounts and doubles as a communication platform. This design ensures users are always in the loop regarding the latest enhancements, which may improve their user experience.
Why It's a Good Example
OptinMonster's login page is a prime example of a user-centric design. It considers the user's journey beyond just logging in. It seamlessly transitions from entry to engagement by presenting new features on the login page. It's a subtle yet effective way to introduce users to unique aspects they might not have discovered otherwise.
Major Takeaways
The login system at OptinMonster underlines the importance of a multifunctional approach. Their focus extends beyond securing the gateway to an account to maximize the user's visit. This approach can increase user interaction with new features. It directly impacts the platform's value proposition.
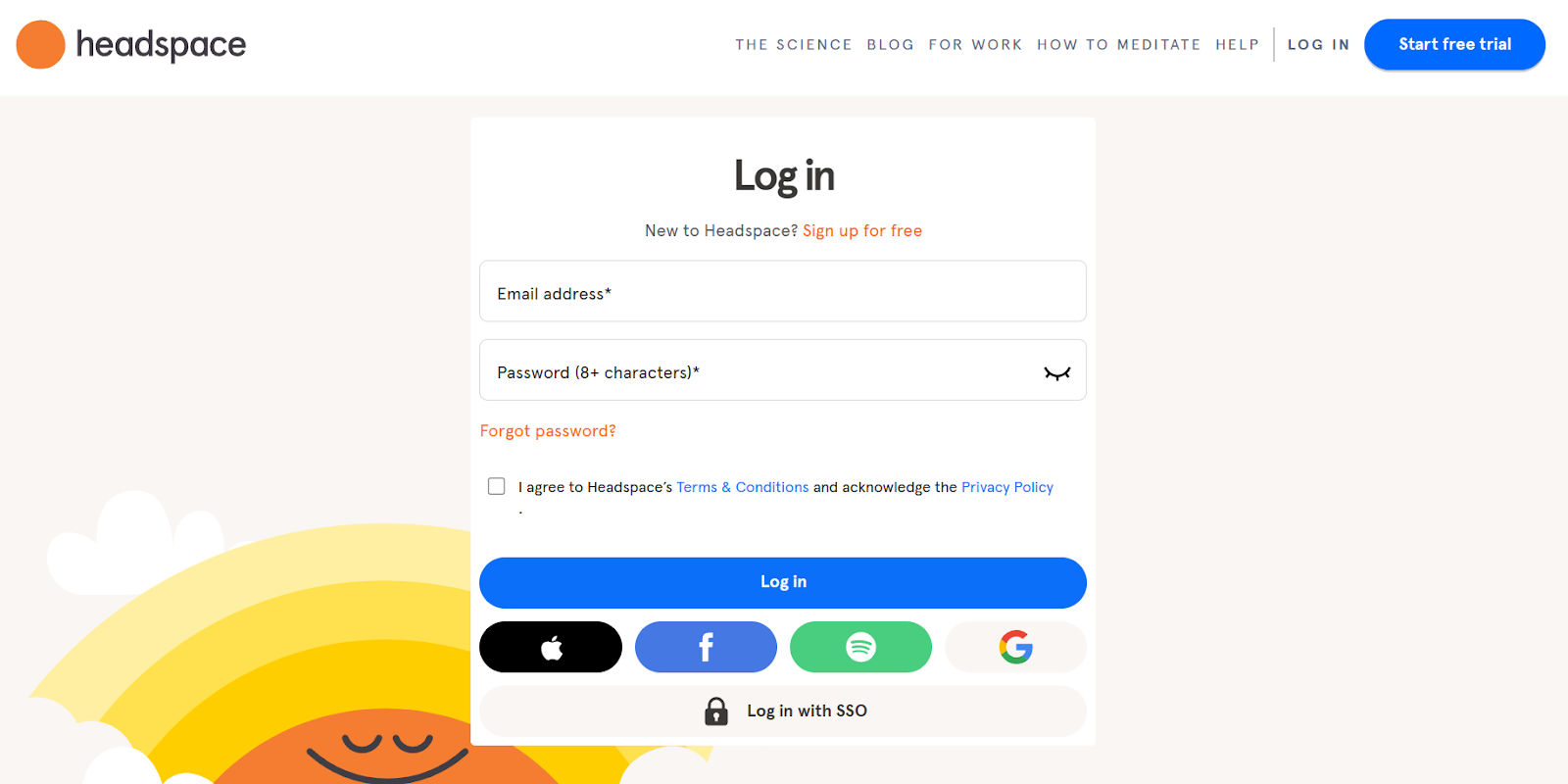
Example 9: Headspace

The Headspace login page stands out with its minimalist approach. The minimalistic design, with its spacious layout and soothing colors, promotes a sense of calm from the first glance. A generous amount of space around each element lets the page "breathe" and adds to the overall peaceful experience.
Strongest Point
The most substantial aspect is the intentional spacious design. It mirrors the clarity and focus that meditation brings to the mind. The presence of multiple login methods, especially Spotify, shows Headspace's commitment to user convenience and its understanding of user habits. Promptly stating the password guidelines facilitates a smoother experience right from the start.
Why It's a Good Example
This login page is a prime example of a form-combining function in design. It's visually relaxing and straightforward to use. The choice to include Spotify as a login option is clever. It connects users directly to Headspace's audio sessions with ease. This approach depicts an innovative user-centric approach.
Major Takeaways
The takeaways are clear: a clean and open layout can enhance user experience significantly. Headspace caters to different user preferences as it provides various login options. It ensures the meditation journey begins as stress-free as the practice itself.
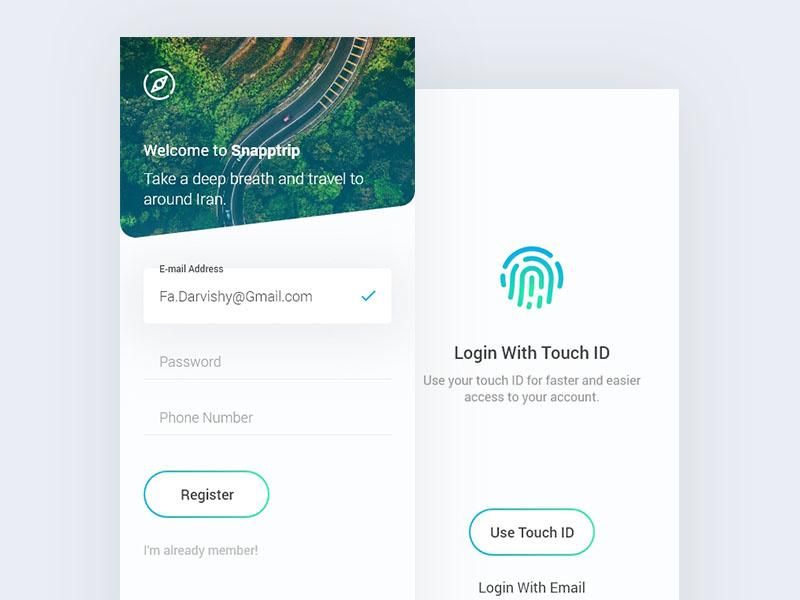
Example 10: Snapptrip

The Snapptrip login page presents a clean, intuitive design. It features quick Touch ID login and traditional email options for enhanced convenience and security. The layout offers a straightforward path to registration or account access.
Strongest Point
Touch ID on Snaptrip's login page is a game-changer for users. This biometric authentication method provides a quick and secure alternative to password entry. It exemplifies the platform's commitment to adopting advanced security measures that cater to the user's convenience.
Why It's a Good Example
Snaptrip's adoption of Touch ID for login purposes sets a high standard for user-centric design. It illustrates a deep understanding of user behavior and the growing demand for frictionless access. Introducing Touch ID, Snaptrip enhances login security while making it easier for users. This smart update shows they're keeping pace with the best user access options.
Major Takeaways
Major takeaways include emphasizing streamlined access with Touch ID. This feature highlights a blend of security and ease. The dual login options cater to different user needs for better flexibility. It reflects a thoughtful approach to user convenience and choice.
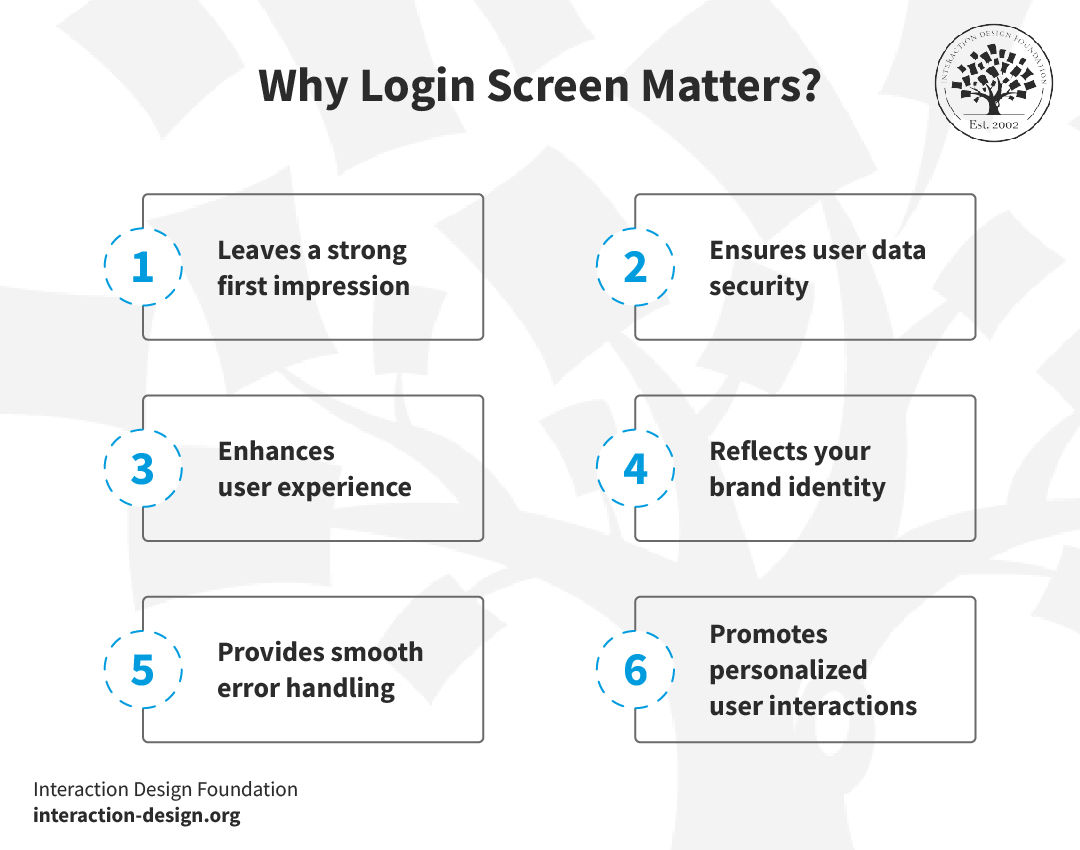
Why Login Screen Matters?
A well-designed login screen ensures ease of use and builds trust. It influences user satisfaction and retention. Here is why a login screen matters:

1. Leaves a strong first impression
The login screen is often the user's first interaction with your application. This initial experience shapes their perception of the entire app. A well-designed login screen conveys professionalism and attention to detail. It sets the stage for a positive user experience.
2. Ensures user data security
A robust login process reassures users about the safety of their data. Features like two-factor authentication and clear password guidelines enhance trust. Considering the increase in data breaches, such steps help maintain user confidence in your platform's security.
3. Enhances user experience
The ease of logging in significantly affects overall user satisfaction. A user-friendly login screen with options like 'remember me,' social media logins or password recovery makes the process seamless. Simplified login reduces frustration and drop-off rates.
4. Reflects your brand identity
The login screen is an opportunity to showcase your brand. A consistent design with your logo, brand colors and style strengthens your brand identity. This consistency ensures users feel connected to your brand from the first interaction.
5. Provides smooth error handling
A good login screen provides helpful feedback during the login process. It does this with clear error messages and guidance for forgotten passwords or incorrect details. This support helps maintain engagement even when users encounter issues.
6. Promotes personalized user interactions
The login process is valuable for data collection. You can use the information gathered to personalize the user experience. This personalization can lead to increased user engagement and loyalty.
The login screen is a critical element of your app or web design. Investing in an attractive, secure, user-friendly login screen can impact user perception and engagement.
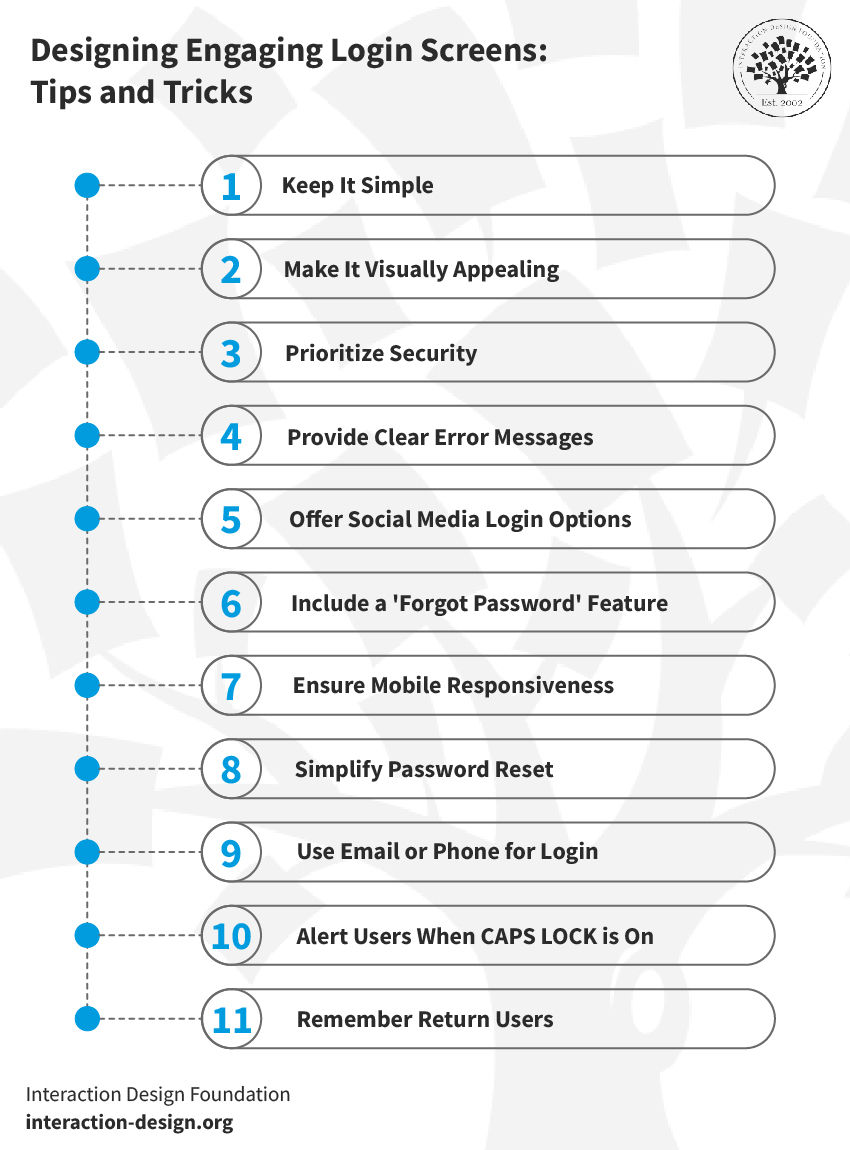
Designing Engaging Login Screens: Tips and Tricks
Designing an engaging login screen involves understanding user needs and preferences. Here are some best practices to make your login screen effortless:

1. Keep It Simple
Simplicity is key. Avoid cluttering the screen with unnecessary elements. Today’s users appreciate the straightforwardness. Keep your focus on the essentials: username, password and login button. With this approach, you can reduce confusion and speed up the login process.
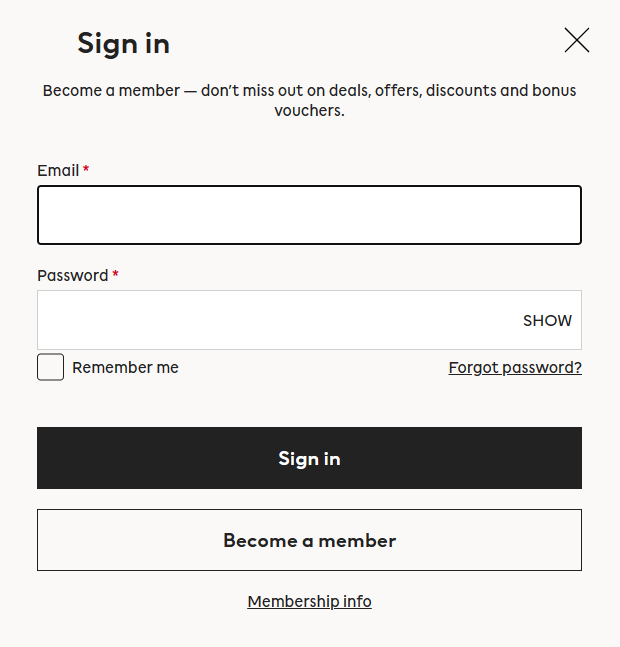
For instance, H&M's login page is straightforward and efficient. It offers clear, concise prompts to the users for easy navigation. The clean layout has minimal fields and ensures a quick sign-in process.

2. Make It Visually Appealing
Your login screen should be visually pleasing. Use colors and fonts that align with your brand. A harmonious color scheme and legible typography can make a big difference. Remember, the goal is to create a welcoming environment that resonates with your brand identity.
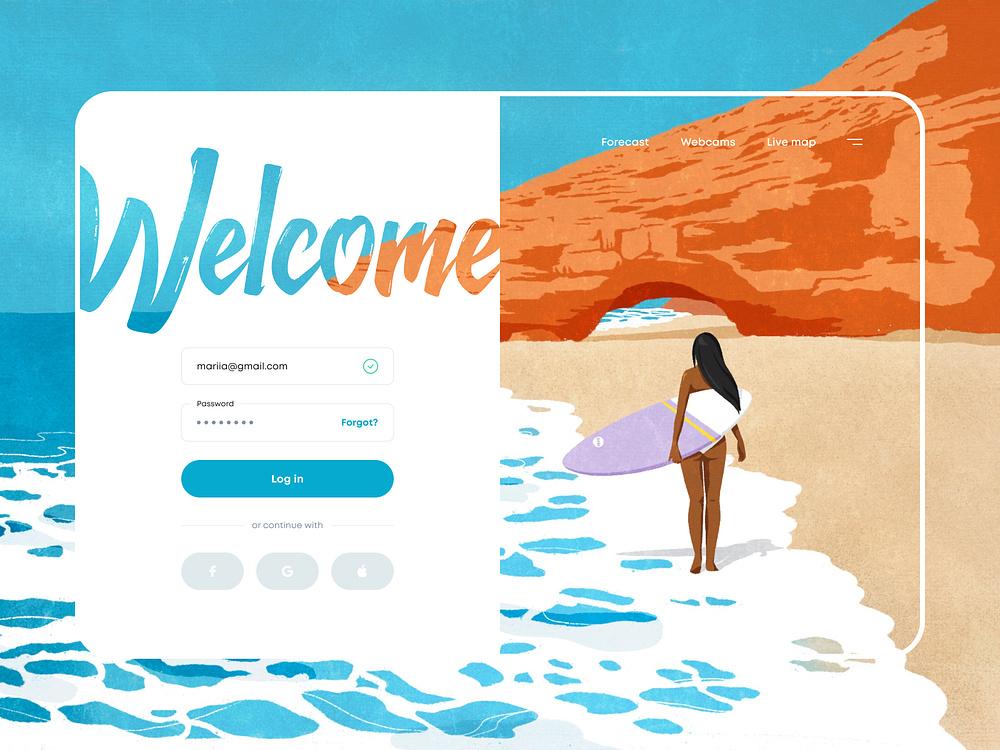
Here is an excellent example of a visually striking login page of a traveling site. Its engaging beach theme makes it stand out. The page combines warm colors and a welcoming 'Log in' button. The layout is clean, and the artwork sets a relaxing tone.

3. Prioritize Security
Security should be a top priority. Opt for solid password guidelines and implement multi-factor authentication. However, you must balance security with usability. Users should feel safe without feeling burdened by overly complex security measures.
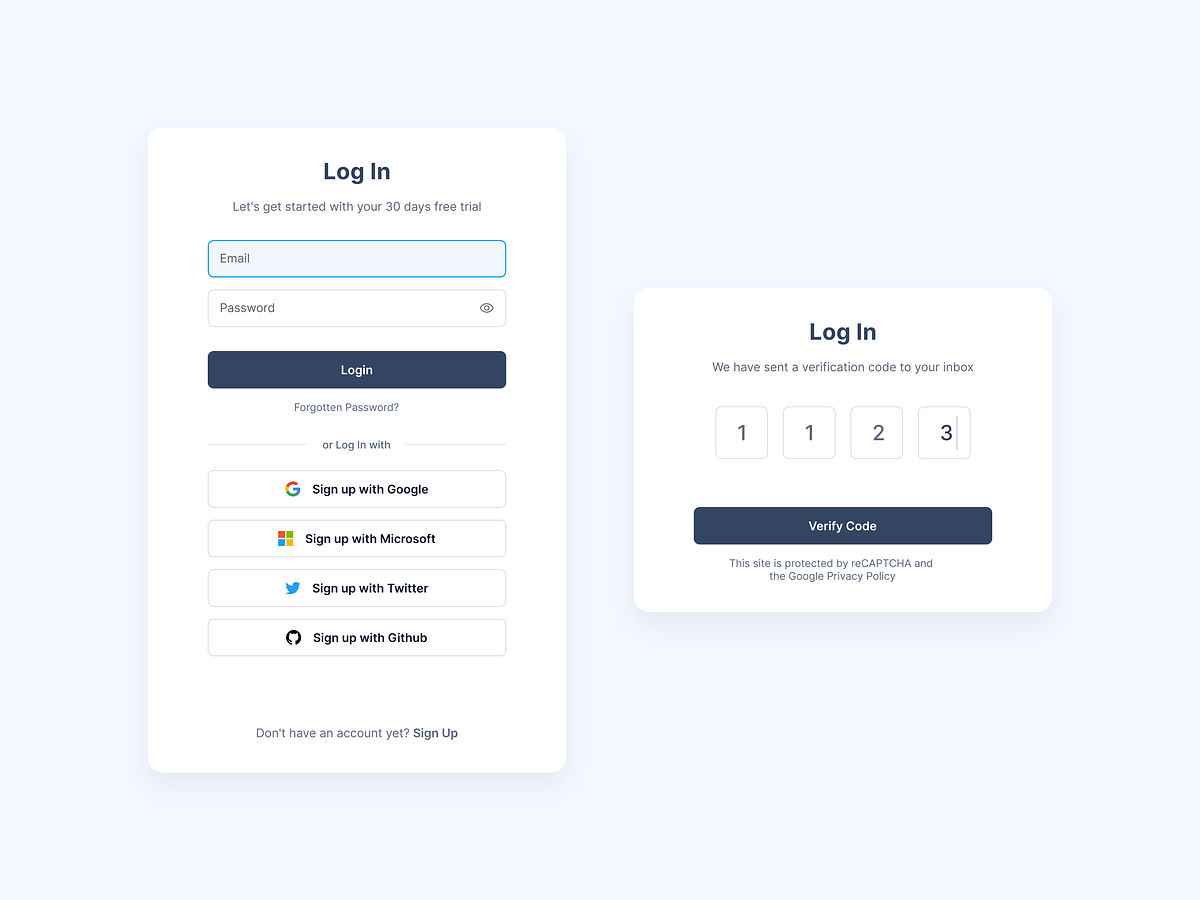
This login page is a perfect example that includes a two-step verification process. When users enter credentials, it sends a code to their inbox. This extra layer strengthens account security. It keeps user data safe.

4. Provide Clear Error Messages
You must offer clear and user-friendly error messages when users input incorrect login details. These messages should avoid technical jargon. Instead, they should guide how to rectify the issue. This approach minimizes frustration and ensures a smooth user experience.
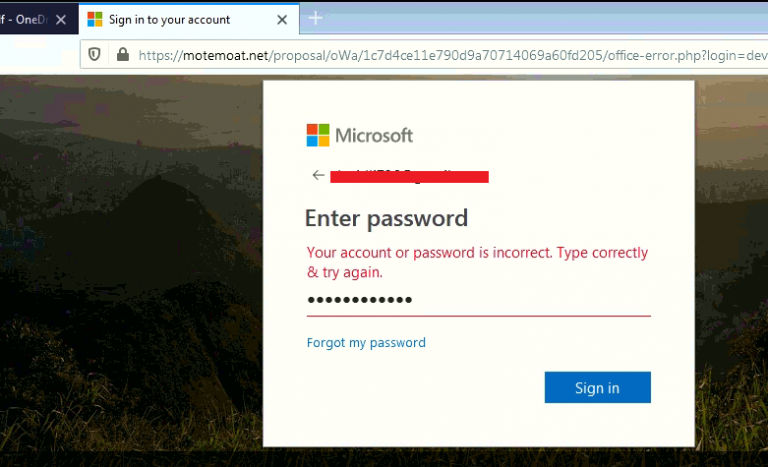
Microsoft's login page effectively communicates errors. It prompts users to retype their credentials if entered incorrectly. This approach reduces frustration and improves the user experience.

5. Offer Social Media Login Options
Social media logins can streamline the process. They allow users to sign in with existing social media accounts. This approach reduces the hassle of remembering multiple passwords. It's a convenient option that many users appreciate.
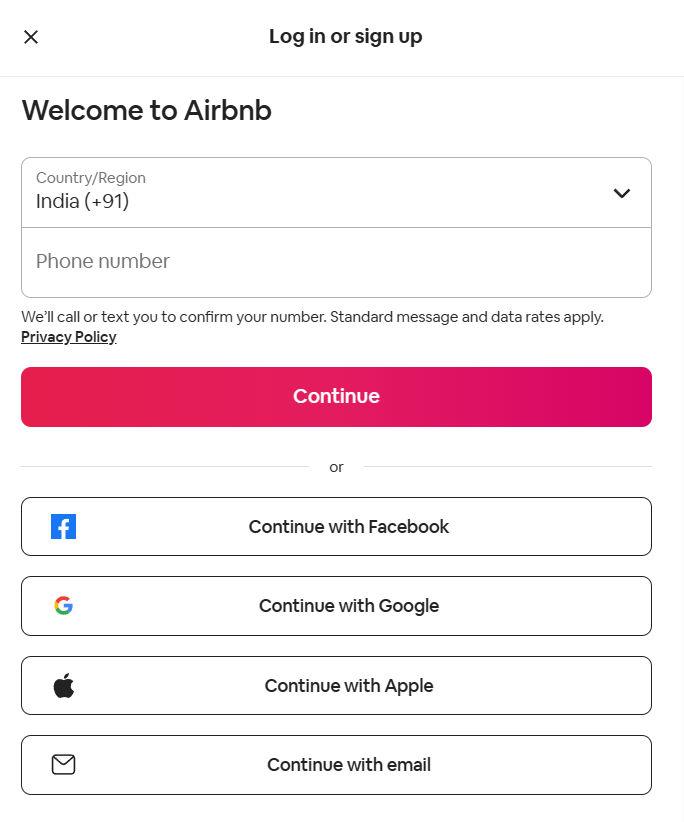
Airbnb's login page offers multiple social login options. Users can choose from Facebook, Google or Apple for convenience. There's also the traditional email method to provide easy access for all preferences.

6. Include a 'Forgot Password' Feature
It's common for users to forget their passwords. Include an easy-to-find 'Forgot Password' feature. Through this, you can show that you understand and cater to user needs. It's a small feature that can significantly improve user experience.
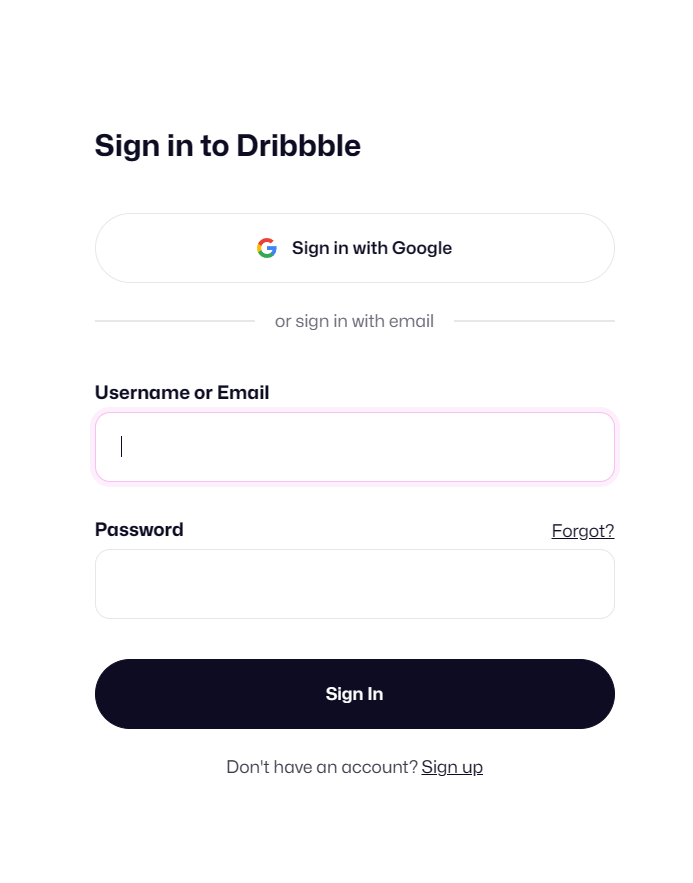
Dribbble's login page features a visible 'Forgot?' link for password issues. Its thoughtful placement right next to the password field simplifies the reset process for users.

7. Ensure Mobile Responsiveness
Mobile responsiveness has become non-negotiable today. Your login screen must look good and function well on various devices. Users expect a seamless experience, whether on a desktop or a smartphone. Thus, you must test it on different screen sizes to ensure usability.
By focusing on usability, you can turn complex systems into simple experiences. It makes your designs convenient, efficient and enjoyable. Alan Dix, an authority on Human-Computer Interaction, explains three usability principles. His video is a must-watch for creating user-friendly designs.
PlayShowvideo transcript
8. Simplify Password Reset
Ensure your users can easily recover forgotten passwords. A smooth recovery process reduces user frustration and helps maintain security. Offer a simple, secure password recovery process. This usually involves sending a reset link to their email or phone.
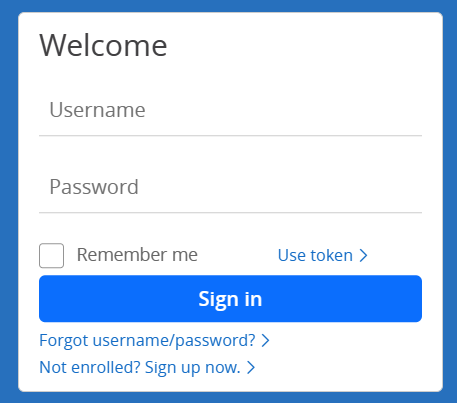
This login interface presents an easy password recovery option to regain access swiftly. It includes a prominent 'Remember me' option and an easy password reset feature. These ensure a smooth sign-in experience and reduce the need for frequent logins.

9. Use Email or Phone for Login
Allow your users to log in using their email address or phone number. This is often more convenient than remembering a username. It's a familiar, straightforward method that many users prefer.
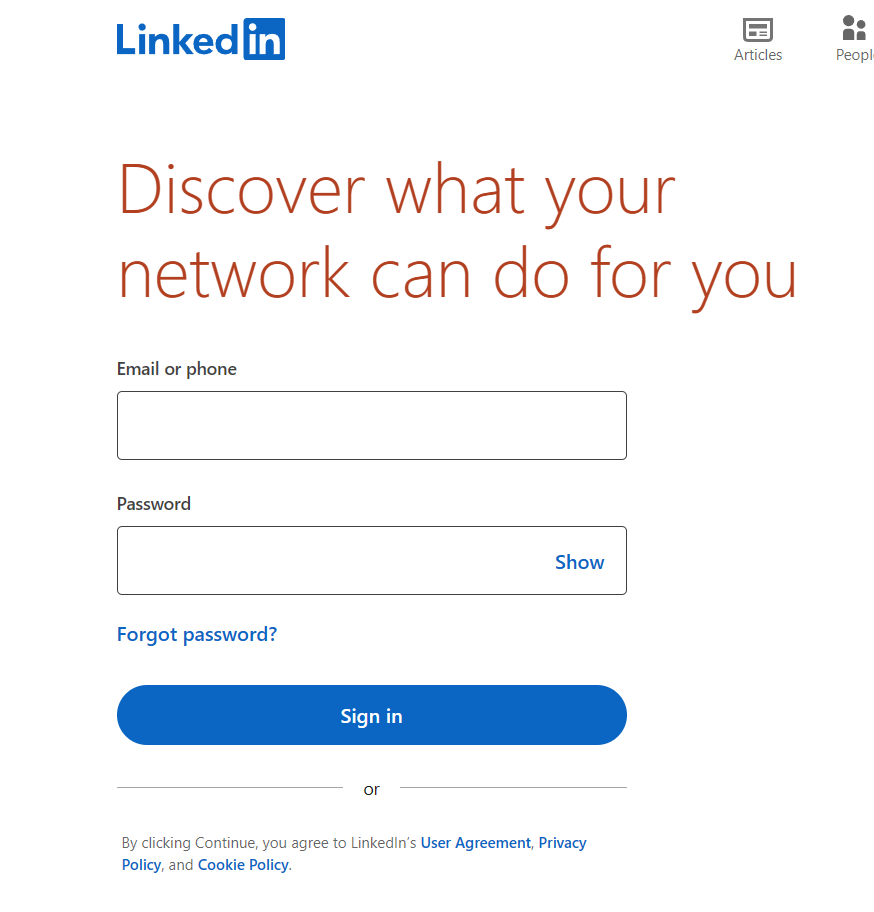
LinkedIn simplifies logging in with a choice of email or phone number. This flexibility enhances user convenience and streamlines the sign-in process.

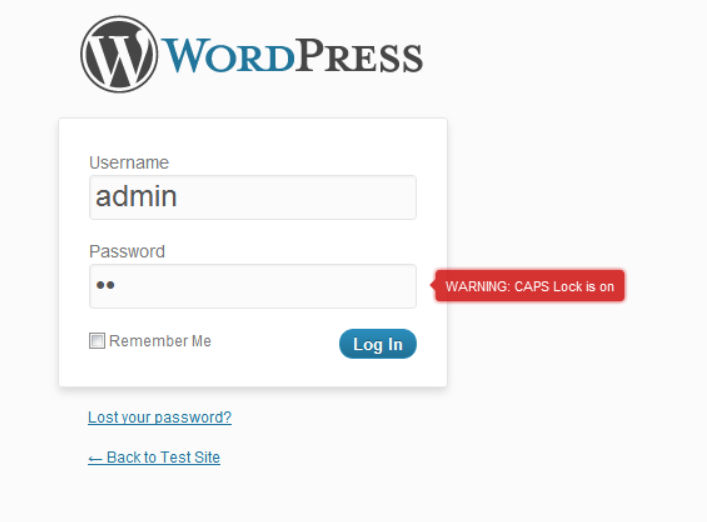
10. Alert Users When CAPS LOCK is On
Incorporate a feature that warns users when their CAPS LOCK is on during password entry. This small detail can prevent login errors and reduce user frustration. It's a simple way to enhance the user experience.
WordPress promptly alerts users when CAPS LOCK is on. This reduces errors during password entry.

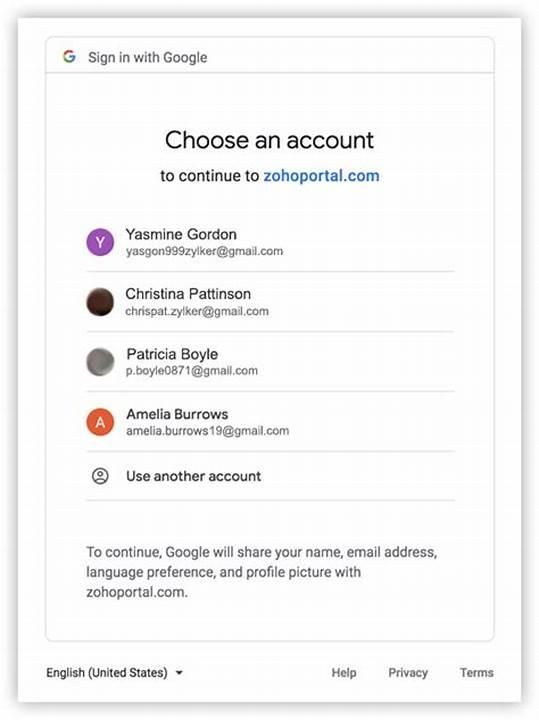
11. Remember Return Users
Recognize and remember returning users. You must keep them logged in or prepopulate login fields. This creates a seamless, hassle-free login experience.
Consider how Google remembers user information across its platforms. This approach simplifies the login process for returning users.

Designing an effective login screen is a thoughtful process. It combines simplicity, visual appeal and functionality. A well-designed login screen can significantly enhance the user experience and strengthen your brand's image.
The Take Away
Your app's login page is the first aspect of your user's journey. Creating a well-designed login page sets the stage for a positive, lasting impression. This guide showed key elements that make login pages functional, engaging and memorable. Remember these four key tips to create a great login page:
- Keep the design simple and clutter-free.
- Prioritize security while maintaining user-friendliness.
- Offer multiple login options, including social media integrations.
- Ensure mobile responsiveness for a seamless experience across devices.
Your login page is a powerful tool for user retention. It should make logging in a breeze yet secure. It should speak to your users in a language they understand - simplicity and efficiency. When you get this right, you turn a routine step into an engaging experience.
References and Where to Learn More
Read Vitaly Friedman’s take on Rethinking Authentication UX
Learn How to Create a Custom WordPress Login Page
Go through Dribbble’s library to take inspiration from the most unique and creative login page designs
Take our course: Mobile UX Design: The Beginner's Guide
Tags
Bài viết liên quan
Bài viết nổi bật

.png)

