Khám phá sức mạnh của màu sắc trong thiết kế web, xây dựng chiến lược hiệu quả để thu hút khách hàng, nâng cao trải nghiệm và tăng tỷ lệ chuyển đổi.
Màu sắc trong thiết kế web không chỉ đơn thuần là yếu tố trang trí – mà là một công cụ chiến lược có khả năng định hình cảm xúc, hành vi và mức độ ghi nhớ thương hiệu của người dùng. Việc lựa chọn và phối màu hợp lý không chỉ giúp website trở nên nổi bật, mà còn tạo ra sự kết nối sâu sắc với khách truy cập.
Bài viết này sẽ giúp bạn hiểu rõ lý thuyết màu sắc cơ bản, tâm lý học màu sắc, các hệ màu phổ biến, cũng như xu hướng phối màu hiện đại trong thiết kế web năm 2025.
Màu sắc trong thiết kế web không chỉ là một yếu tố thẩm mỹ đơn thuần mà còn là một công cụ chiến lược mạnh mẽ, có khả năng tác động sâu sắc đến trải nghiệm người dùng và hiệu quả kinh doanh của một website. Việc lựa chọn và phối hợp màu sắc phù hợp có thể kiến tạo một không gian trực tuyến hài hòa, thú vị, đồng thời định hình cảm xúc và hành vi của người truy cập.
Màu sắc đóng vai trò then chốt trong việc thu hút sự chú ý của khách hàng, tạo thiện cảm ban đầu và giúp giữ chân họ trên trang web. Hơn nữa, màu sắc còn là phương tiện hiệu quả để doanh nghiệp truyền tải thông điệp, tăng cường tỷ lệ nhận diện thương hiệu và thúc đẩy hành vi mua hàng.
Để ứng dụng màu sắc một cách hiệu quả, việc nắm vững các nguyên tắc cơ bản của lý thuyết màu sắc là điều cần thiết. Lý thuyết này cung cấp nền tảng để hiểu cách các màu tương tác và ảnh hưởng lẫn nhau.
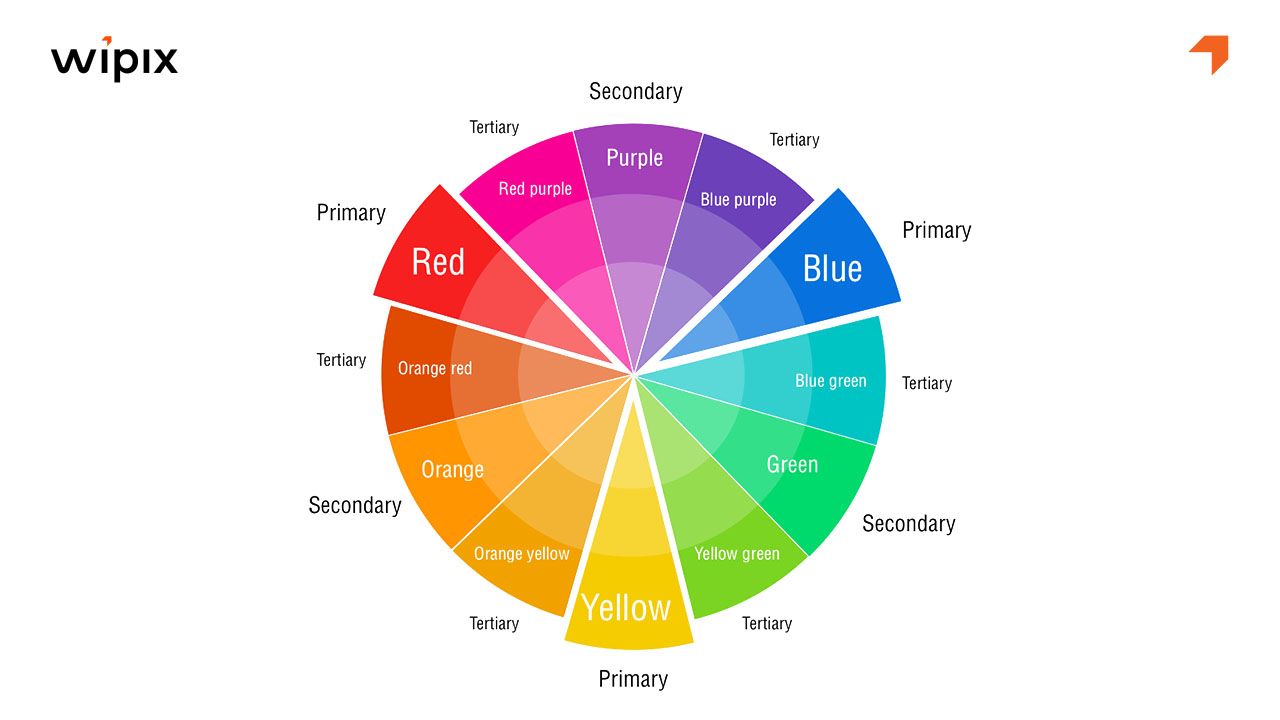
Bánh xe màu sắc, một biểu đồ tròn do Isaac Newton phát minh, đóng vai trò như một la bàn để điều hướng thế giới lý thuyết màu sắc, giúp các nhà thiết kế đạt được sự hài hòa màu sắc – những sự kết hợp dễ chịu, tạo ra một bố cục cân bằng và hấp dẫn về mặt thị giác.
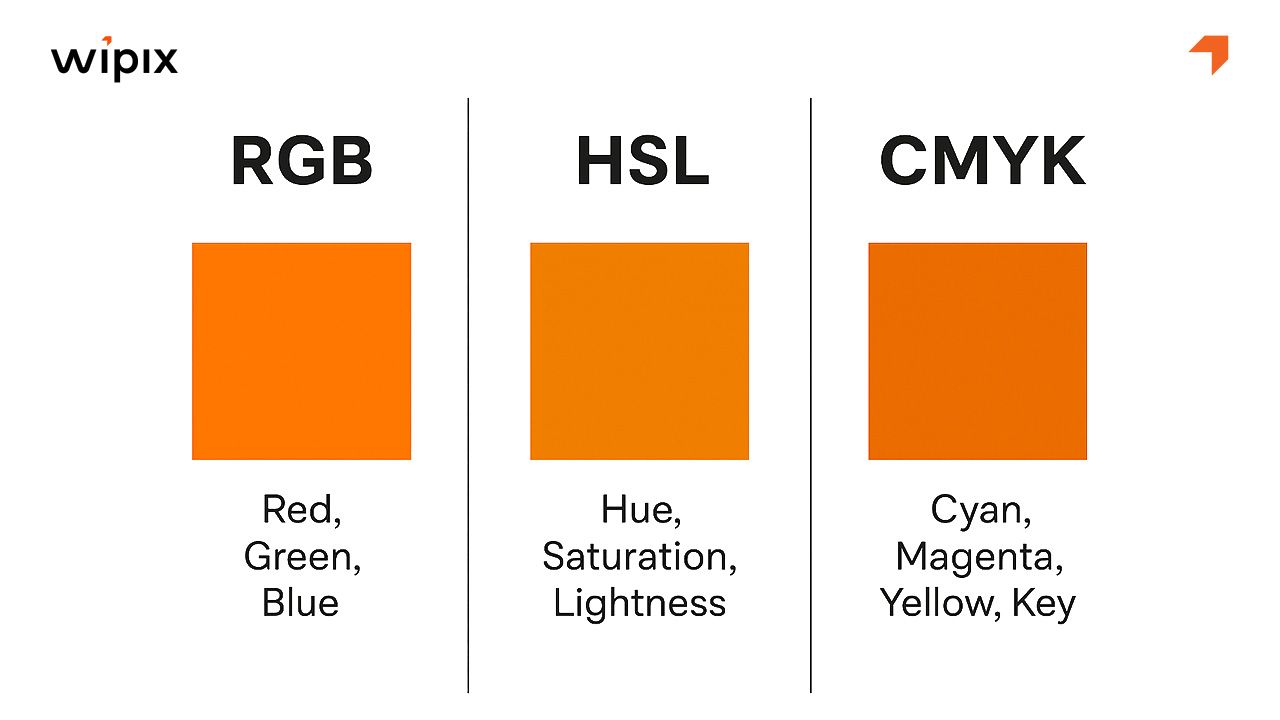
Trong thiết kế kỹ thuật số, việc lựa chọn hệ màu phù hợp là một quyết định kỹ thuật quan trọng để đảm bảo màu sắc được hiển thị chính xác và nhất quán trên các thiết bị khác nhau.
- Hue (sắc độ) là màu sắc thực tế như đỏ, xanh, vàng
- Saturation (độ bão hòa) là cường độ hoặc độ tinh khiết của màu
- Lightness (độ sáng) là mức độ sáng hoặc tối của màu.
Các nhà thiết kế thường ưa chuộng HSL trong các công cụ kỹ thuật số vì nó cung cấp một cách trực quan để điều chỉnh và thử nghiệm màu sắc mà không cần quá nhiều kiến thức kỹ thuật phức tạp.
Để tạo ra sự đa dạng và chiều sâu cho bảng màu, các nhà thiết kế thường sử dụng các biến thể của màu thuần túy:
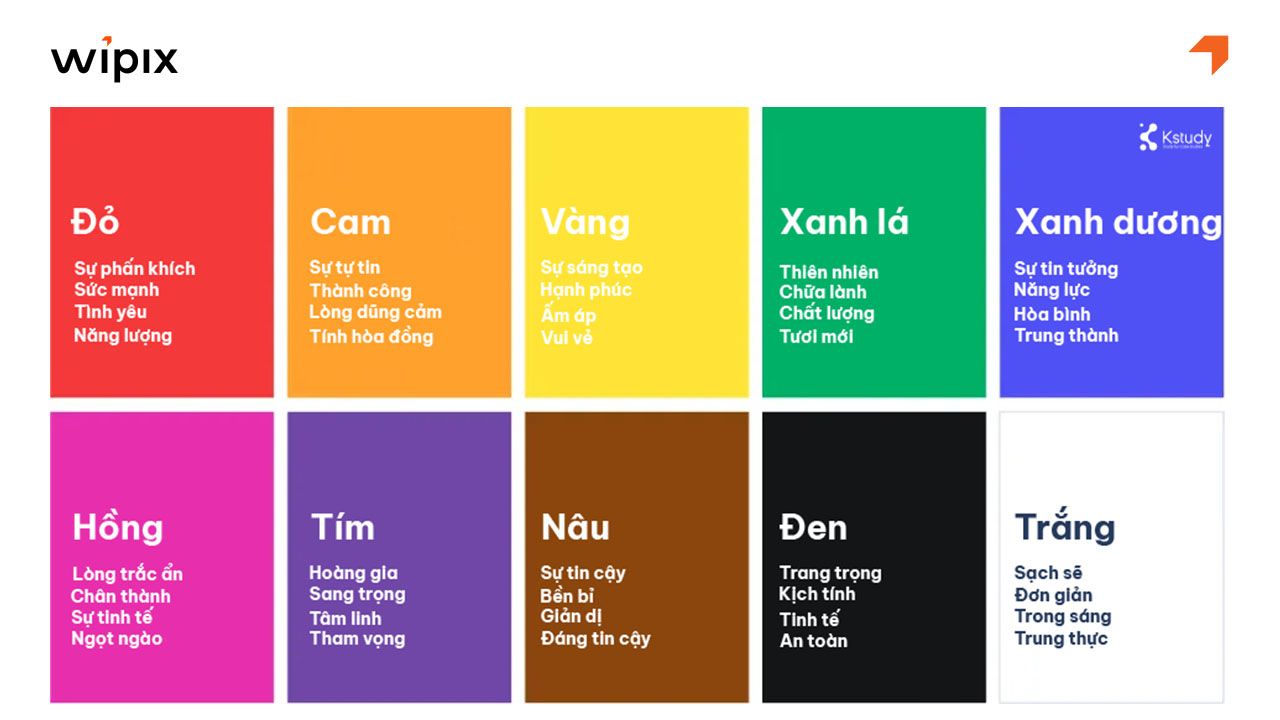
Tâm lý học màu sắc là một lĩnh vực nghiên cứu về cách màu sắc ảnh hưởng đến cảm xúc, hành vi và nhận thức của con người. Trong thiết kế web, việc áp dụng tâm lý học màu sắc một cách chiến lược có thể định hình trải nghiệm người dùng và củng cố thông điệp thương hiệu.
| Màu Sắc | Ý nghĩa/Cảm xúc liên quan | Ngành nghề/Lĩnh vực phù hợp | Ví dụ thương hiệu |
| Đỏ | Năng động, sức mạnh, tình yêu, hưng phấn, gợi cảm, kích thích hành động | Thể thao, thời trang, quảng cáo, đồ ăn nhanh, thương mại điện tử | Coca-Cola, KFC, McDonald's, Ferrari F1, Manchester United |
| Cam | Nhiệt huyết, tươi mới, sôi động, hứng khởi, thân thiện, tích cực, vui vẻ, năng động, sức khỏe | Du lịch, truyền thông xã hội, thương mại điện tử, sản phẩm sức khỏe, thương hiệu cho giới trẻ | Shopee, Giao Hàng Nhanh, Alibaba, Fanta, Soundcloud, JBL |
| Vàng | Tươi vui, lạc quan, sáng sủa, giàu có, trí tuệ, tích cực, thân thiện, cảnh báo | Nghệ thuật, du lịch, giáo dục, dịch vụ, sản phẩm tự nhiên, cảnh báo | IKEA, Snapchat, Lay's |
| Xanh lá | Yên bình, thư thái, độ tin cậy, tươi mới, môi trường tự nhiên, sức khỏe, tăng trưởng | Môi trường, y tế, spa, công nghệ xanh, sản phẩm organic, thực phẩm chức năng | Spotify, Starbucks, Grab |
| Xanh dương | Tĩnh lặng, trí tuệ, sáng tạo, đáng tin cậy, yên bình, ổn định, an toàn | Công nghệ, tài chính, an ninh, ngân hàng, du lịch, công ty dịch vụ, mạng xã hội | Facebook, Twitter, Skype, Tiki, Zalo, NexBank |
| Tím | Quyền uy, tinh tế, sang trọng, sáng tạo, lãng mạn, thanh lịch, bí ẩn | Nghệ thuật, thời trang, thẩm mỹ viện, spa, sản phẩm làm đẹp, yoga, tâm linh | TP Bank, Yahoo!, Twitch, Viber |
| Hồng | Nhẹ nhàng, nữ tính, lãng mạn, mơ mộng | Sản phẩm trẻ em, phụ nữ, thời trang, mỹ phẩm, sức khỏe sinh sản | Benefit cosmetics, Victoria's Secret, Baskin-Robbins |
| Nâu | Mộc mạc, giản dị, lành mạnh, ấm áp, trung thực | Công nghiệp thực phẩm (cà phê, ca cao), nông nghiệp, xây dựng, gốm sứ, vintage | M&M's, Hershey’s, Timberland, Vinacafe |
| Đen | Sang trọng, quyền lực, bí ẩn, chuyên nghiệp, hiện đại, đẳng cấp, vượt thời gian | Xe hơi, đồ điện tử, trang sức đắt tiền, sản phẩm cao cấp, công nghệ | Sony, Beats, Samsung, Chanel, Prada, Dior |
| Trắng | Trong sáng, tinh khiết, đơn giản, sạch sẽ, gọn gàng, tối giản, minh bạch, sang trọng | Sản phẩm trẻ em, thuốc, mỹ phẩm, thiết kế, thời trang, công nghệ cao, y tế | Zara, The North Face, Calvin Klein |
| Xám | Trang nhã, chuyên nghiệp, tĩnh lặng, trung lập | Kinh doanh, tài chính, luật pháp | VinFast, WordPress, Mercedes Benz, Mazda |
Các xu hướng màu sắc trong thiết kế web không ngừng phát triển, phản ánh sự thay đổi trong thị hiếu người dùng và các yếu tố xã hội, văn hóa. Việc cập nhật các xu hướng này giúp website luôn hiện đại và thu hút, đồng thời tạo ra sự kết nối sâu sắc hơn với đối tượng mục tiêu.
| Tên xu hướng | Đặc điểm nổi bật | Ví dụ màu sắc |
| Neutral (Màu trung tính) | Đơn giản, thanh lịch, tinh tế, an toàn | Kem, xám, nâu, beige, ghi, hồng pastel |
| Pastel | Dễ phối, thời thượng, linh hoạt, ấn tượng tốt | Tông ấm (đỏ, cam, vàng, xanh bơ), tông lạnh (tím lavender, xanh mint, xanh da trời, hồng phấn) |
| Bright and Bold | Vui tươi, tràn đầy năng lượng, thu hút | Lime Green, Fire Red, Yellow đậm, Blue and Teal |
| Simple and Elegant Colors | Đơn giản, thanh lịch, tinh tế, nổi bật | Nâu, tím, đỏ tím, xanh biển, xanh cổ vịt, xanh bơ, xám tro |
| Retro | Độ bão hòa thấp, kém tươi, hoài cổ, vẫn được ưa chuộng | Gam màu xưa cũ, hoài cổ (ví dụ: các màu desaturated) |
| Inspired by Nature | Phản ánh nhận thức môi trường, hòa mình với thiên nhiên, tiếp thị xã hội cao | Xanh lá cây, nâu đất, các tông màu tự nhiên |
| Dark Mode | Giảm mỏi mắt, hạn chế ánh sáng xanh, phù hợp môi trường thiếu sáng | Nền tối (đen, xám đậm) kết hợp với chữ sáng |
| Bright and Experimental | Tươi sáng, vui vẻ, sôi động, tạo chú ý, kích hoạt cảm xúc tích cực | Các nhóm màu sáng và đậm, độc đáo |
| Metallic (Ánh kim) | Sang trọng, đẳng cấp, giá trị cao | Vàng kim, bạc, đồng, các màu có hiệu ứng kim loại |
| Minimalist (Tối giản) | Gam màu tự nhiên, đường nét đơn giản, kiểu chữ tinh tế | Các màu tự nhiên, ít màu, không gian trắng nhiều |
| Yellow and Black | Sang trọng, quý phái, đẳng cấp vượt thời gian, cổ điển | Đen và vàng (thường dùng cho sản phẩm cao cấp) |
Việc hiểu rõ và tránh các lỗi phổ biến trong sử dụng màu sắc là yếu tố then chốt để đảm bảo website không chỉ đẹp mà còn hiệu quả và thân thiện với người dùng.
Lỗi: Các gam màu phản quang, quá chói như vàng sáng, xanh nõn chuối, hồng rực dễ gây chói mắt, khó chịu, thậm chí gây mỏi mắt nếu nhìn lâu. Khi kết hợp các màu có độ bão hòa cao, chúng có thể tạo hiệu ứng rung, làm nhòe hình ảnh hoặc chữ, gây cảm giác khó chịu và muốn tránh xa.
Hậu quả: Giảm khả năng đọc và nắm bắt thông tin, phân tán sự chú ý của người dùng khỏi thông điệp chính. Sự kết hợp màu sắc dễ gây hiệu ứng rung cũng gây ra vấn đề về khả năng tiếp cận, đặc biệt với người mù màu.
Cách khắc phục: Giảm tối đa độ sáng của màu neon để chúng trở nên tối và nhẹ nhàng hơn. Nếu buộc phải sử dụng các cách kết hợp màu dễ gây hiệu ứng rung, hãy tách chúng ra bằng một màu trung lập (trắng, xám, đen) ở giữa.
Lỗi: Sử dụng màu văn bản quá gần với màu nền (ví dụ: sáng trên sáng, tối trên tối) khiến văn bản khó đọc, đặc biệt là với người có thị lực kém hoặc mù màu.
Hậu quả: Gây khó khăn cho người dùng trong việc tiếp cận nội dung, ảnh hưởng nghiêm trọng đến trải nghiệm người dùng và khả năng tiếp cận (accessibility).
Cách khắc phục: Đảm bảo tỷ lệ tương phản đủ cao giữa văn bản và nền. Sử dụng các công cụ kiểm tra độ tương phản để tuân thủ các tiêu chuẩn. Chọn hình ảnh có nền nhất quán hoặc sử dụng lớp phủ (overlay) để tăng độ tương phản giữa nền và văn bản.
Lỗi: Một trang web với quá nhiều màu sắc khác nhau sẽ gây rối mắt, lộn xộn, không rõ phần nào quan trọng hơn.
Hậu quả: Gây nhầm lẫn, phân tán sự chú ý, làm giảm tính thẩm mỹ của trang, và có thể dẫn đến tỷ lệ chuyển đổi thấp. Người dùng có thể cảm thấy choáng ngợp và tìm kiếm nơi khác.
Cách khắc phục: Nên giới hạn số lượng màu sắc chính (thường là 1-3 màu chủ đạo, phụ, nhấn). Tập trung vào sự hài hòa và phân cấp thị giác để tạo sự rõ ràng và tập trung.
Lỗi: Đặt văn bản (đặc biệt là màu trắng) trên một hình ảnh có nhiều chi tiết hoặc có vùng sáng, khiến chữ bị chìm, khó đọc.
Hậu quả: Thông điệp không được truyền tải rõ ràng, gây khó chịu cho người đọc.
Cách khắc phục: Chọn hình ảnh có background đồng nhất, sử dụng hộp màu (color box) cho văn bản, hoặc áp dụng lớp phủ màu (color overlay) lên hình ảnh để tăng độ tương phản giữa văn bản và nền.
Lỗi: Không sử dụng màu sắc để làm nổi bật các yếu tố quan trọng hoặc phân biệt các khối nội dung, khiến người dùng khó quét thông tin và xác định trọng tâm.
Hậu quả: Trang web trông lộn xộn, người dùng khó tiếp cận nội dung và có thể bỏ qua các thông tin quan trọng.
Cách khắc phục: Sử dụng màu sắc một cách chiến lược để tạo điểm nhấn cho các tiêu đề, nút CTA, hoặc các phần nội dung chính. Đảm bảo các yếu tố quan trọng "nổi" lên khỏi màn hình, hướng dẫn mắt người dùng một cách hiệu quả.
Tóm lại, màu sắc trong thiết kế web không chỉ là một yếu tố trang trí mà là một công cụ chiến lược đa diện, tác động đến tâm lý người dùng, nhận diện thương hiệu và hiệu quả chuyển đổi. Để tối ưu màu sắc cho website, cần có sự kết hợp hài hòa giữa lý thuyết màu sắc, tâm lý học màu sắc, các nguyên tắc phối màu và việc cập nhật xu hướng.
Thẻ:
Hệ thống livechat trên website WiPix hoặc các nền tảng Fanpage, Zalo OA luôn sẵn sàng giải đáp mọi thắc mắc của bạn khi sử dụng phần mềm.
Hotline: 0898020888 - 0898030888 - 0898050888.
Đội ngũ chăm sóc khách hàng và kỹ thuật hỗ trợ 24/7 kể cả ngày lễ, tết.
WiPix luôn cập nhật cẩm nang sử dụng phần mềm dưới dạng tài liệu, video, hình ảnh trên kênh truyền thông Facebook, TikTok, Youtube.
WiPix - Áp dụng Tiêu chuẩn ISO 27001 quốc tế về thông tin hoặc quản lý an ninh:
Quản lý chính xác, bảo mật tuyệt đối
Phân quyền quản trị tránh thất thoát dữ liệu.