08/07/2025
Responsive Website là gì? Tại sao nó quan trọng với UX & SEO, ưu nhược điểm, khác biệt với Adaptive Web. Hiểu rõ để tối ưu website trong kỷ nguyên số.
Khi người dùng truy cập internet qua đủ loại thiết bị từ điện thoại thông minh, máy tính bảng đến laptop, việc hiểu rõ câu hỏi “responsive website là gì” trở nên quan trọng hơn bao giờ hết.
Sự đa dạng về màn hình đã đặt ra thách thức lớn cho doanh nghiệp và nhà phát triển: làm sao để mang đến trải nghiệm nhất quán, tối ưu trên mọi thiết bị? Responsive Website Design chính là lời giải trọn vẹn, giúp website tự động thích ứng, đảm bảo hình ảnh thương hiệu chuyên nghiệp và giữ chân khách hàng.
Responsive Web Design (RWD) là một phương pháp thiết kế web cho phép giao diện của trang web tự động điều chỉnh và hiển thị tối ưu trên mọi kích thước màn hình và thiết bị, từ điện thoại thông minh, máy tính bảng đến laptop và máy tính để bàn.
Mục tiêu chính của RWD là tối ưu hóa trải nghiệm cho mọi người dùng, bất kể thiết bị họ đang sử dụng để truy cập trang web. Để đạt được khả năng thích ứng linh hoạt này, Responsive Web Design dựa trên ba nguyên tắc cốt lõi:
Responsive Web Design mang lại nhiều lợi ích chiến lược cho cả người dùng và doanh nghiệp trong kỷ nguyên số hiện nay:
Mặc dù có nhiều ưu điểm vượt trội, Responsive Web Design cũng tồn tại một số hạn chế cần được xem xét:
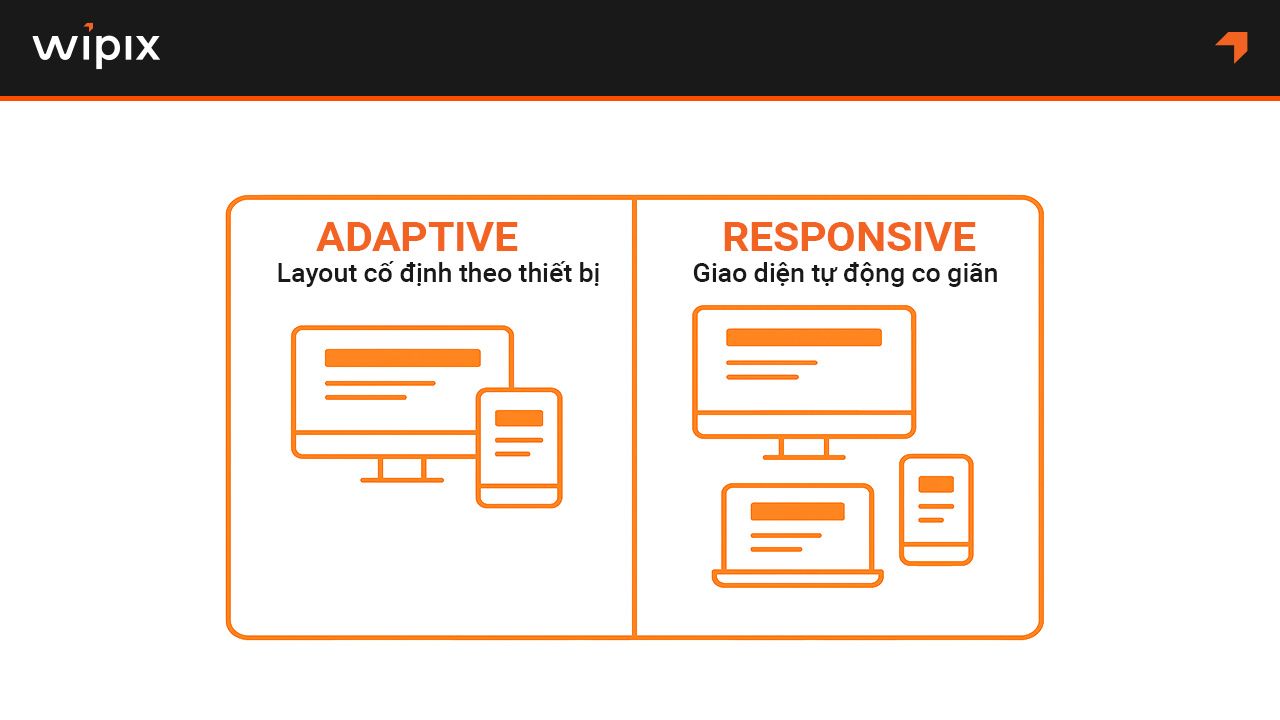
Trong lĩnh vực thiết kế web, Responsive Web Design (RWD) và Adaptive Web Design (AWD) là hai phương pháp phổ biến để đảm bảo trang web hiển thị tốt trên nhiều thiết bị.
| Yếu tố | Responsive Web Design | Adaptive Web Design |
| Cách hoạt động | Giao diện tự động "chảy" và điều chỉnh theo mọi kích thước màn hình. | Tải các bố cục cố định được tạo riêng cho các điểm ngắt màn hình cụ thể. |
| Số lượng mã nguồn | Một mã nguồn duy nhất cho tất cả các thiết bị. | Nhiều mã nguồn/bố cục cho các thiết bị khác nhau. |
| Khả năng kiểm soát | Ít kiểm soát chi tiết hơn về cách hiển thị trên từng thiết bị cụ thể. | Kiểm soát chi tiết hơn, cho phép "may đo" trải nghiệm hoàn hảo cho từng thiết bị. |
| Tốc độ tải trang | Có thể chậm hơn nếu không tối ưu hóa tài nguyên cho di động. | Có thể nhanh hơn trên các thiết bị mục tiêu do chỉ tải tài nguyên cần thiết. |
| Quản lý nội dung | Nội dung đồng nhất, tự động sắp xếp lại. | Có thể tùy chỉnh/loại bỏ nội dung riêng cho từng bố cục di động. |
| Chi phí phát triển | Chi phí ban đầu có thể phức tạp hơn nhưng tổng chi phí phát triển và bảo trì thấp hơn. | Chi phí phát triển và bảo trì cao hơn do phải tạo và duy trì nhiều phiên bản. |
| Khả năng mở rộng | Dễ bảo trì và thích ứng với các kích thước màn hình mới trong tương lai. | Khó mở rộng hơn khi có các thiết bị hoặc kích thước màn hình mới xuất hiện. |
| Khuyến nghị Google | Được Google khuyến nghị cho SEO và dễ quản lý. | Khả năng tối ưu SEO tốt nhưng đòi hỏi nhiều công sức hơn trên nhiều phiên bản. |
Trong bối cảnh công nghệ phát triển không ngừng, Responsive Website đã trở thành một yếu tố không thể thiếu cho bất kỳ sự hiện diện trực tuyến nào. Sự cần thiết này được thúc đẩy bởi nhiều yếu tố then chốt:
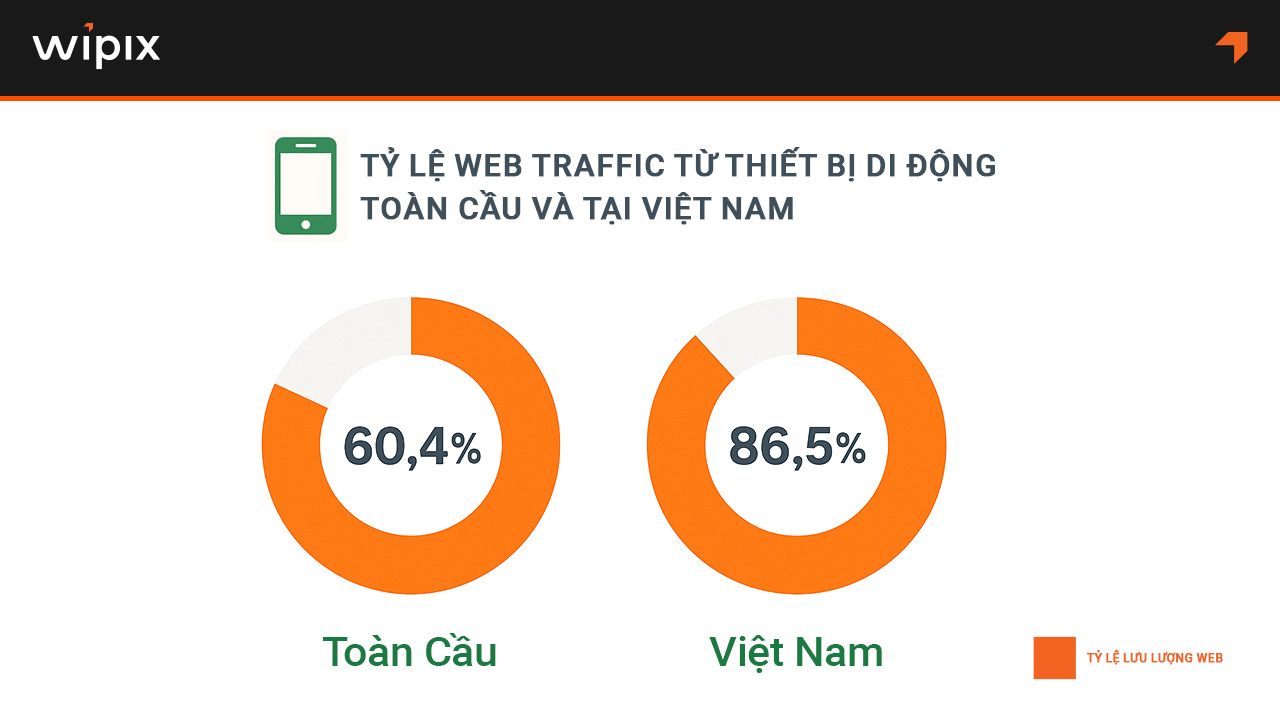
Sự gia tăng mạnh mẽ của việc sử dụng thiết bị di động là lý do hàng đầu khiến Responsive Website trở nên cần thiết. Người dùng ngày càng phụ thuộc vào điện thoại thông minh và máy tính bảng để truy cập internet, mua sắm, giải trí và làm việc.
Bảng thống kê xu hướng sử dụng thiết bị di động toàn cầu
| Yếu tố | Số liệu (2024/2025) |
| Tỷ lệ lưu lượng web toàn cầu từ di động | 60.4% (T10/2024) |
| Số người sở hữu smartphone toàn cầu | 4.69 tỷ (dự kiến 2025) |
| Tỷ lệ người trưởng thành Mỹ sở hữu smartphone | 91% (hiện tại) |
| Thời gian dùng smartphone trung bình/ngày (Việt Nam) | 7.3 giờ |
| Thời gian dùng internet trên smartphone trung bình/ngày (Mỹ) | 4 giờ 2 phút (dự kiến 2025) |
| Lượng dữ liệu di động trung bình/tháng toàn cầu | 20.29 GB (2024), 23.78 GB (dự kiến 2025) |
| Tỷ lệ lưu lượng web từ di động tại Việt Nam | 86.5% (T1/2024) |
Trải nghiệm người dùng là yếu tố then chốt quyết định sự thành công của một website. Responsive design đóng vai trò trung tâm trong việc nâng cao UX bằng cách loại bỏ các rào cản và tạo ra một hành trình liền mạch cho người truy cập.
Một website responsive đảm bảo khả năng sử dụng trên mọi thiết bị, với điều hướng trực quan và nội dung dễ đọc. Người dùng không còn phải chật vật phóng to, thu nhỏ hay cuộn ngang màn hình để xem nội dung, một vấn đề phổ biến trên các trang web không tối ưu cho di động
Google hiện nay chủ yếu thu thập dữ liệu và xếp hạng các website dựa trên phiên bản di động của chúng. Điều này có nghĩa là nếu một trang web không được tối ưu hóa cho di động, nó có thể bị xếp hạng thấp hơn, giảm lưu lượng truy cập tự nhiên và khả năng hiển thị trên kết quả tìm kiếm.
Một website responsive, về bản chất, đáp ứng nhiều tiêu chí thân thiện với di động của Google, bao gồm tốc độ tải trang và trải nghiệm người dùng, vốn là các yếu tố xếp hạng quan trọng.
Việc đầu tư vào Responsive Website Design không chỉ là một xu hướng công nghệ mà còn là một quyết định kinh doanh chiến lược, mang lại nhiều lợi ích thiết thực cho doanh nghiệp.
Một trong những lợi ích rõ ràng nhất của Responsive Website là khả năng tiết kiệm đáng kể chi phí và thời gian cho doanh nghiệp. Thay vì phải phát triển và duy trì nhiều phiên bản website khác nhau (ví dụ: một cho desktop, một cho mobile), RWD cho phép sử dụng một mã nguồn duy nhất cho tất cả các thiết bị.
Điều này trực tiếp giảm thiểu chi phí phát triển ban đầu, vì chỉ cần xây dựng một lần. Hơn nữa, chi phí và công sức bảo trì cũng được cắt giảm đáng kể, bởi mọi cập nhật, sửa lỗi hay bổ sung tính năng chỉ cần thực hiện trên một nền tảng duy nhất.
Trong bối cảnh người dùng sử dụng đa dạng thiết bị để truy cập internet, Responsive Website là chìa khóa để mở rộng khả năng tiếp cận khách hàng. Một website responsive đảm bảo rằng nội dung và chức năng của bạn có thể được truy cập và hiển thị tối ưu trên bất kỳ thiết bị nào, từ smartphone nhỏ gọn đến màn hình desktop.
Khả năng tương thích rộng rãi này giúp doanh nghiệp tiếp cận một lượng lớn khách hàng tiềm năng mà không bị giới hạn bởi loại thiết bị họ sử dụng. Đồng thời, việc duy trì một hình ảnh thương hiệu và trải nghiệm người dùng nhất quán trên mọi nền tảng sẽ củng cố nhận diện thương hiệu và xây dựng niềm tin với khách hàng.
Lợi ích cuối cùng và quan trọng nhất đối với doanh nghiệp là việc Responsive Website góp phần cải thiện đáng kể tỷ lệ chuyển đổi. Khi người dùng có trải nghiệm mượt mà, dễ dàng và hài lòng trên website của bạn, bất kể thiết bị họ đang dùng, họ sẽ có xu hướng tương tác nhiều hơn.
Một trải nghiệm người dùng được tối ưu, với tốc độ tải trang nhanh, điều hướng trực quan và nội dung dễ đọc, sẽ giảm thiểu các yếu tố gây khó chịu, khuyến khích khách hàng ở lại trang lâu hơn và khám phá nội dung sâu hơn.
Để triển khai và duy trì một Responsive Website hiệu quả, các nhà phát triển và doanh nghiệp có thể tận dụng nhiều công cụ và framework mạnh mẽ.
Các framework CSS là các thư viện được xây dựng sẵn với các kiểu dáng CSS, hệ thống lưới và thành phần giao diện người dùng, giúp tăng tốc quá trình phát triển web và đảm bảo tính nhất quán.
Sau khi thiết kế, việc kiểm tra tính tương thích của website trên nhiều thiết bị là cực kỳ quan trọng để đảm bảo trải nghiệm người dùng tối ưu.
Công cụ nhà phát triển trình duyệt (Browser Developer Tools): Các trình duyệt hiện đại như Google Chrome cung cấp công cụ nhà phát triển tích hợp (DevTools) với chế độ thiết bị (Device Mode). Chế độ này cho phép mô phỏng các kích thước màn hình, độ phân giải, và hướng thiết bị khác nhau, cũng như kiểm tra các yếu tố, CSS và thậm chí mô phỏng điều kiện mạng.
Công cụ kiểm tra trực tuyến (Online Testing Tools):
Kiểm tra hiệu suất (Performance Tools): Các công cụ như Lighthouse audit (tích hợp trong Chrome DevTools) có thể giúp phát hiện nội dung tràn màn hình và các vấn đề hiệu suất khác.
Kiểm tra khả năng tiếp cận (Accessibility Tools): Các công cụ như Axe Browser Extension, WAVE Evaluation Tool và việc thử nghiệm với các trình đọc màn hình (ví dụ: JAWS, NVDA) là cần thiết để đảm bảo website có thể tiếp cận được với người dùng khuyết tật.
Việc kiểm thử toàn diện trên nhiều khía cạnh và môi trường khác nhau là yếu tố then chốt để đảm bảo website responsive hoạt động hiệu quả và mang lại trải nghiệm tối ưu cho mọi người dùng.
Tóm lại, hiểu rõ Responsive Website là gì chính là chìa khóa để duy trì sự hiện diện trực tuyến mạnh mẽ. Một website responsive không chỉ cải thiện trải nghiệm người dùng mà còn hỗ trợ SEO, giúp doanh nghiệp vươn lên trong bảng xếp hạng tìm kiếm.
Dù việc triển khai có thể gặp thách thức, lợi ích lâu dài về chi phí, chuyển đổi và tiếp cận khách hàng là hoàn toàn xứng đáng. Đây chính là khoản đầu tư chiến lược cần thiết trong thế giới kỹ thuật số cạnh tranh hôm nay.
Thẻ:
Hệ thống livechat trên website WiPix hoặc các nền tảng Fanpage, Zalo OA luôn sẵn sàng giải đáp mọi thắc mắc của bạn khi sử dụng phần mềm.
Hotline: 0898020888 - 0898030888 - 0898050888.
Đội ngũ chăm sóc khách hàng và kỹ thuật hỗ trợ 24/7 kể cả ngày lễ, tết.
WiPix luôn cập nhật cẩm nang sử dụng phần mềm dưới dạng tài liệu, video, hình ảnh trên kênh truyền thông Facebook, TikTok, Youtube.
WiPix - Áp dụng Tiêu chuẩn ISO 27001 quốc tế về thông tin hoặc quản lý an ninh:
Quản lý chính xác, bảo mật tuyệt đối
Phân quyền quản trị tránh thất thoát dữ liệu.