08/07/2025
Tìm hiểu web tĩnh là gì, ưu điểm nổi bật so với web động, các thành phần cơ bản, công nghệ SSG & JAMstack, giúp website tải nhanh, bảo mật và tiết kiệm chi phí.
Web tĩnh là gì? Trong bối cảnh thị trường web cạnh tranh khốc liệt và người dùng ngày càng đòi hỏi tốc độ tải trang nhanh cùng trải nghiệm liền mạch, web tĩnh nổi lên như một giải pháp lý tưởng.
Nhờ đặc tính nhẹ và tải nhanh, web tĩnh không chỉ đáp ứng tốt nhu cầu kỹ thuật mà còn trở thành lợi thế cạnh tranh quan trọng trong tiếp thị số. Điều này giúp các website tĩnh giữ chân người dùng hiệu quả hơn, giảm đáng kể tỷ lệ thoát trang và nâng cao giá trị chuyển đổi.
Website tĩnh (Static Website) là thuật ngữ được sử dụng để chỉ những trang web có nội dung cố định và ít thay đổi. Kiến trúc của chúng đơn giản, được tạo ra trước và lưu trữ dưới dạng các tập tin HTML, CSS, và các tệp tin tĩnh khác như hình ảnh hoặc video trên máy chủ web.
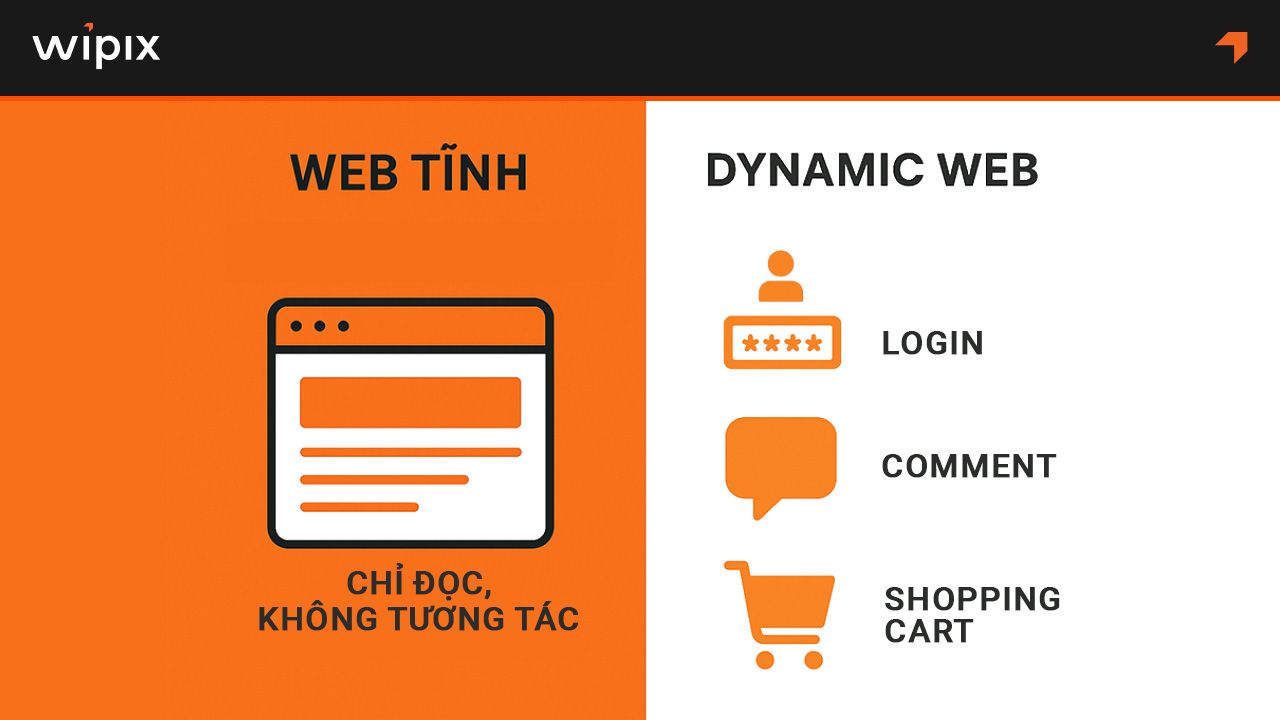
Để hình dung rõ hơn, web tĩnh thường được ví như một "tờ báo" mà người dùng chỉ có thể đọc thông tin đã được in sẵn, không thể tương tác hay thay đổi nội dung trên đó. Điều này có nghĩa là người dùng không thể tương tác trực tiếp với website thông qua các chức năng động như gửi bình luận, đăng nhập, hay thêm sản phẩm vào giỏ hàng.
Xem thêm: Website là gì? Tìm hiểu tất cả các khía cạnh cơ bản nhất
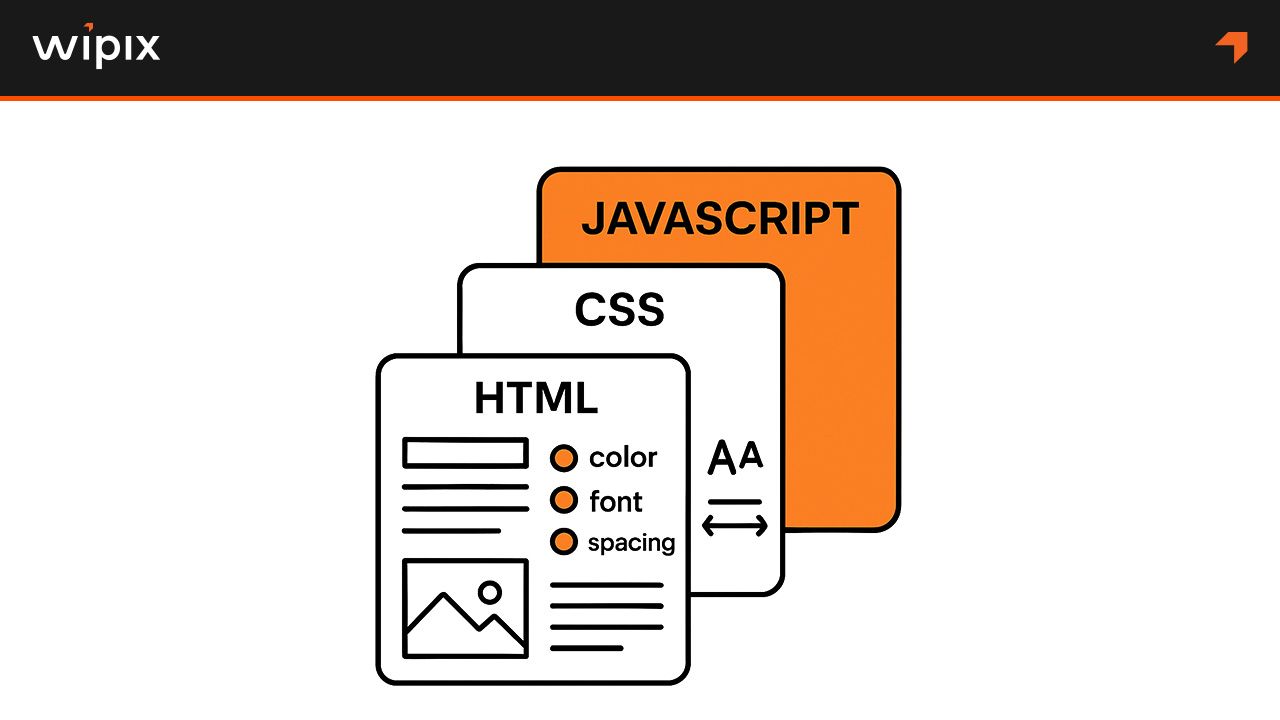
Một website tĩnh được xây dựng dựa trên bộ ba ngôn ngữ nền tảng của web: HTML, CSS và JavaScript. Chúng có mối quan hệ mật thiết, bổ trợ lẫn nhau để tạo nên một trang web hoàn chỉnh, từ cấu trúc, kiểu dáng đến các tương tác cơ bản.
HTML là ngôn ngữ đánh dấu siêu văn bản, đóng vai trò là "bộ xương" hay khung sườn cơ bản của một trang web. Chức năng chính của HTML là cung cấp cấu trúc và định dạng nội dung, cho phép bố cục các thành phần như văn bản, hình ảnh, video, bảng biểu, tiêu đề, đoạn văn và các liên kết.
HTML được đánh giá cao vì tính dễ học, dễ sử dụng, khả năng tương thích rộng rãi với nhiều thiết bị và trình duyệt, cũng như khả năng tối ưu hóa tốt cho công cụ tìm kiếm (SEO).
Nếu HTML là bộ xương, thì CSS chính là "lớp da" và "trang phục" của trang web.CSS là một ngôn ngữ định dạng và trang trí, có nhiệm vụ quy định cách các thành phần HTML sẽ xuất hiện trên màn hình. Nó điều khiển mọi thứ từ màu sắc, font chữ, kích thước, khoảng cách, bố cục cho đến các hiệu ứng hình ảnh.
Ưu điểm của CSS bao gồm khả năng tăng tính tương thích (giúp trang web hiển thị tốt trên nhiều kích thước màn hình), giảm thời gian tải trang (do tối ưu mã nguồn), và dễ bảo trì vì chỉ cần thay đổi một thuộc tính CSS có thể ảnh hưởng đến nhiều phần tử trên toàn bộ website.
JavaScript là "hệ thần kinh" và "trí thông minh" của trang web, là ngôn ngữ lập trình phổ biến nhất thế giới trong nhiều năm qua. Vai trò của JavaScript là cải thiện cách hoạt động và thêm các yếu tố động, tương tác cho trang web. Nó cho phép kiểm soát hành vi của website, phản hồi các tương tác của người dùng như nhấp chuột, di chuyển chuột, hoặc nhập liệu.
JavaScript có thể thay đổi nội dung, thuộc tính, hoặc kiểu dáng của các phần tử HTML một cách linh hoạt. Ví dụ điển hình bao gồm việc tạo menu thả xuống, quảng cáo quay vòng, thanh trượt hình ảnh động, hoặc các biểu mẫu xác thực dữ liệu người dùng mà không cần tải lại trang.
Trong một website tĩnh, các tài nguyên như hình ảnh, video, font chữ và icon đóng vai trò quan trọng giúp truyền tải nội dung sinh động và chuyên nghiệp hơn. Đây đều là các file tĩnh được lưu sẵn trên server, trình duyệt chỉ việc tải về và hiển thị, không cần xử lý thêm.
Việc quản lý tốt các tài nguyên này không chỉ cải thiện trải nghiệm người dùng mà còn tối ưu tốc độ tải trang, từ đó nâng cao hiệu quả SEO tổng thể cho website.
HTML cung cấp cấu trúc cơ bản của trang web, định hình nội dung. CSS chịu trách nhiệm về kiểu dáng và bố cục, làm cho trang web trở nên đẹp mắt và hấp dẫn. Cuối cùng, JavaScript thêm các tính năng động và tương tác, biến trang web từ một tập hợp các thông tin tĩnh thành một trải nghiệm sống động và phản hồi.
Một điểm quan trọng cần làm rõ là khái niệm "tĩnh" trong web tĩnh không có nghĩa là trang web hoàn toàn không có tương tác. Sự hiện diện của JavaScript cho phép các tương tác diễn ra phía client (trên trình duyệt của người dùng) mà không cần sự can thiệp của máy chủ.
Việc lựa chọn giữa web tĩnh và web động là một quyết định chiến lược quan trọng, phụ thuộc vào mục đích sử dụng, nhu cầu cụ thể và ngân sách của bạn. Để đưa ra lựa chọn phù hợp nhất, cần hiểu rõ những khác biệt cơ bản giữa hai loại hình website này.
| Tiêu chí | Website Tĩnh | Website Động |
| Chức năng | Chủ yếu giới thiệu thông tin, nội dung cố định. | Xử lý thông tin, truy xuất dữ liệu, quản trị nội dung linh hoạt. |
| Ngôn ngữ lập trình | HTML, CSS, JavaScript (phía client). | PHP, ASP.NET, Java, Python, Node.js (phía máy chủ) + Cơ sở dữ liệu (MySQL, SQL Server, v.v.). |
| Khả năng tương tác | Thấp (chỉ đọc, biểu mẫu đơn giản). | Cao (đăng nhập, bình luận, giỏ hàng, tìm kiếm, cá nhân hóa). |
| Tính ứng dụng | Trang web nhỏ, nội dung ít thay đổi (portfolio, brochure, landing page). | Website lớn, nội dung cập nhật liên tục (TMĐT, blog, tin tức, mạng xã hội). |
| Chi phí thiết kế | Thấp. | Cao hơn. |
| Chi phí bảo trì | Thấp (ít lỗi, ít tấn công). | Cao hơn (phức tạp hơn, cần nhân sự chuyên môn). |
| Tốc độ tải trang | Rất nhanh. | Có thể chậm hơn do xử lý phía máy chủ và truy vấn database. |
| Bảo mật | Cao (ít lỗ hổng). | Thấp hơn (nhiều điểm yếu tiềm tàng). |
| Quản lý nội dung | Khó khăn (chỉnh sửa thủ công file nguồn). | Dễ dàng (thông qua CMS). |
| Khả năng mở rộng | Khó khăn (thủ công, có thể phải làm lại). | Dễ dàng (thiết kế để mở rộng). |
Quyết định lựa chọn giữa web tĩnh và web động nên dựa trên một số tiêu chí quan trọng, đảm bảo phù hợp với mục tiêu và nguồn lực của dự án:
Mục đích sử dụng website:
Tần suất cập nhật nội dung:
Ngân sách và nguồn lực:
Yêu cầu về hiệu suất và bảo mật:
Khả năng quản lý và người quản lý:
Tóm lại, việc lựa chọn giữa web tĩnh và web động không phải là vấn đề "cái nào tốt hơn" mà là "cái nào phù hợp hơn" với nhu cầu cụ thể của dự án.
Web tĩnh ngày càng trở thành lựa chọn ưu tiên cho nhiều doanh nghiệp nhỏ và cá nhân nhờ vào những lợi ích vượt trội mà nó mang lại trong bối cảnh kỹ thuật số hiện đại.
Có thể bạn quan tâm: Tại sao doanh nghiệp cần có website? Nâng cao sự hiện diện thương hiệu
Để xây dựng một website tĩnh trong kỷ nguyên số hiện đại, các nhà phát triển không chỉ dựa vào các công nghệ truyền thống mà còn tận dụng sự phát triển mạnh mẽ của các công cụ tiên tiến.
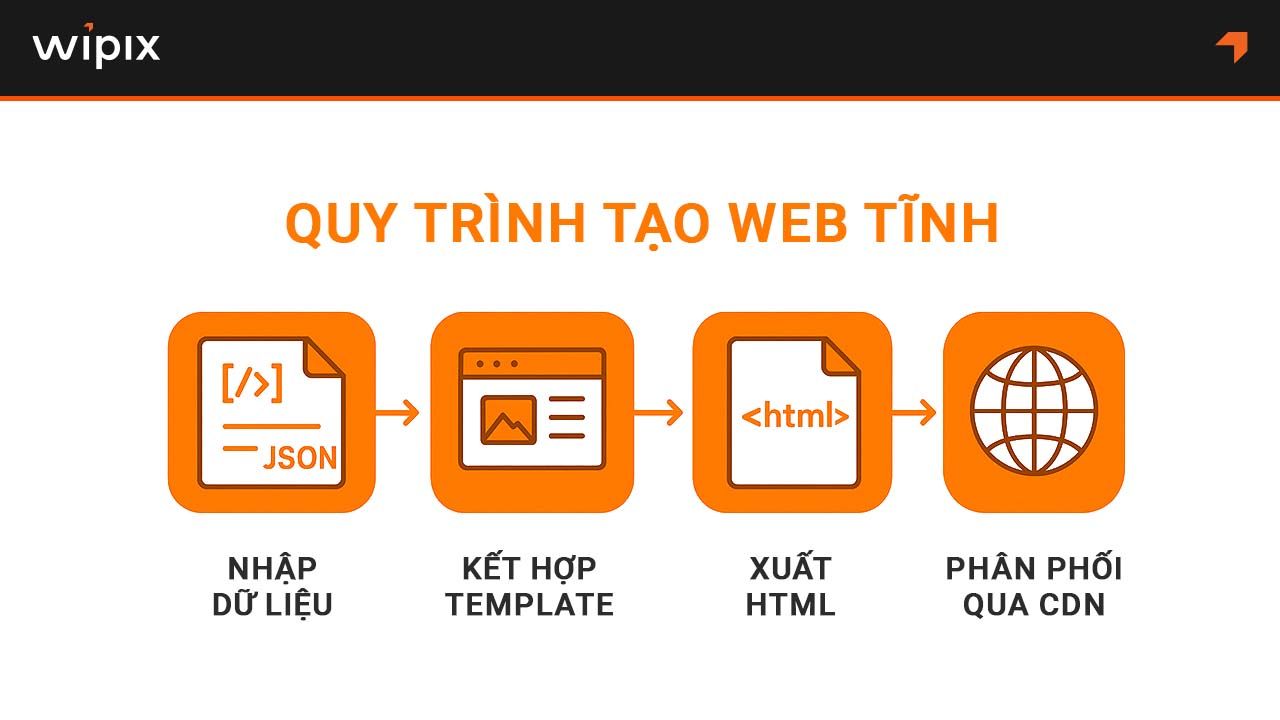
Static Site Generators (SSGs) là những công cụ hiện đại đã cách mạng hóa cách chúng ta xây dựng web tĩnh. Chúng tự động hóa quá trình tạo ra các trang web HTML tĩnh hoàn chỉnh từ dữ liệu thô (ví dụ: các tệp Markdown, JSON) và một bộ các template (mẫu thiết kế).
Cách hoạt động của SSGs diễn ra theo một quy trình cụ thể:
SSG thường là một phần không thể thiếu của phương pháp phát triển web hiện đại mang tên JAMstack (viết tắt của JavaScript, APIs, Markup). JAMstack tập trung vào việc tạo ra các ứng dụng web nhẹ, hiệu suất cao bằng cách sử dụng JavaScript cho các chức năng phía client, APIs cho các chức năng backend (ví dụ: lấy dữ liệu từ Headless CMS hoặc các dịch vụ bên thứ ba), và Markup (HTML) được tạo sẵn thông qua SSG.
Sự kết hợp giữa JavaScript và SSGs cho phép các trang web tĩnh có khả năng "động" ở một mức độ đáng ngạc nhiên. Mặc dù được gọi là "tĩnh", các trang web này vẫn có thể hiển thị nội dung linh hoạt và phản hồi tương tác người dùng.
Web tĩnh phát huy tối đa hiệu quả trong các trường hợp mà nội dung ít thay đổi và mục tiêu chính là cung cấp thông tin một cách nhanh chóng, hiệu quả và đáng tin cậy. Dưới đây là các loại website tĩnh phổ biến và ứng dụng thực tế của chúng:
Đặc điểm: Các website này được thiết kế để giới thiệu thông tin cơ bản về một cá nhân, bao gồm kinh nghiệm, kỹ năng, các dự án đã hoàn thành, hoặc tác phẩm nghệ thuật. Nội dung trên các trang này thường không cần cập nhật thường xuyên, chủ yếu là thông tin tĩnh về bản thân và các thành tựu.
Ứng dụng thực tế: Đây là lựa chọn lý tưởng cho các nhà thiết kế đồ họa, nhiếp ảnh gia, nhà văn, lập trình viên, hoặc bất kỳ chuyên gia nào muốn trưng bày tác phẩm và hồ sơ năng lực của mình một cách chuyên nghiệp trực tuyến.
Công cụ hỗ trợ: Các nền tảng như Behance, Adobe Portfolio, Journo Portfolio, và Siter.io cung cấp các công cụ tiện lợi để tạo portfolio tĩnh một cách dễ dàng và hiệu quả. Đối với portfolio, tốc độ tải nhanh và giao diện đẹp mắt là cực kỳ quan trọng để tạo ấn tượng mạnh với nhà tuyển dụng hoặc khách hàng tiềm năng.
Đặc điểm: Các trang web thông tin tĩnh được thiết kế để cung cấp thông tin cố định về một doanh nghiệp, tổ chức, sản phẩm, dịch vụ, lịch sử hình thành, hoặc thông tin liên hệ. Nội dung trên các trang này ít khi thay đổi sau khi được xuất bản.
Ứng dụng thực tế: Phù hợp cho các trang giới thiệu công ty, trang web sự kiện (nội dung không thay đổi sau khi công bố), hoặc các trang web giới thiệu sản phẩm/dịch vụ không yêu cầu chức năng mua bán trực tuyến hay tương tác phức tạp.
Ví dụ: Một số trang web của các tổ chức từ thiện giới thiệu về hoạt động và sứ mệnh của họ, hoặc các trang web nhỏ của doanh nghiệp không có nhu cầu cập nhật thường xuyên
Đối với các doanh nghiệp chỉ cần một "gian hàng ảo" để giới thiệu thông tin mà không cần giao dịch phức tạp, web tĩnh là giải pháp tối ưu về chi phí.
Đặc điểm: Landing page là một trang web đơn được thiết kế với một mục tiêu cụ thể duy nhất, thường là để thu thập thông tin khách hàng tiềm năng (email), đăng ký tham gia sự kiện, hoặc thúc đẩy việc mua một sản phẩm/dịch vụ cụ thể. Nội dung trên landing page thường rất ngắn gọn, rõ ràng, và tập trung vào một lời kêu gọi hành động (CTA - Call to Action) chính.
Ứng dụng thực tế: Landing page được sử dụng rộng rãi trong các chiến dịch marketing online để chuyển đổi khách truy cập thành khách hàng tiềm năng hoặc thực hiện một hành động mong muốn. Sự đơn giản trong thiết kế của web tĩnh giúp loại bỏ các yếu tố gây xao nhãng, giữ cho người dùng tập trung hoàn toàn vào CTA, trực tiếp cải thiện hiệu quả của chiến dịch marketing và tối ưu hóa tỷ lệ chuyển đổi.
Tóm lại, web tĩnh với tốc độ tải nhanh, chi phí tối ưu và bảo mật cao, chính là lựa chọn tuyệt vời cho các cá nhân, doanh nghiệp nhỏ muốn xây dựng hình ảnh chuyên nghiệp mà vẫn tiết kiệm ngân sách. Nếu bạn cần một website tập trung giới thiệu thông tin, không yêu cầu chức năng động phức tạp, web tĩnh chắc chắn là giải pháp lý tưởng.
Thẻ:
Hệ thống livechat trên website WiPix hoặc các nền tảng Fanpage, Zalo OA luôn sẵn sàng giải đáp mọi thắc mắc của bạn khi sử dụng phần mềm.
Hotline: 0898020888 - 0898030888 - 0898050888.
Đội ngũ chăm sóc khách hàng và kỹ thuật hỗ trợ 24/7 kể cả ngày lễ, tết.
WiPix luôn cập nhật cẩm nang sử dụng phần mềm dưới dạng tài liệu, video, hình ảnh trên kênh truyền thông Facebook, TikTok, Youtube.
WiPix - Áp dụng Tiêu chuẩn ISO 27001 quốc tế về thông tin hoặc quản lý an ninh:
Quản lý chính xác, bảo mật tuyệt đối
Phân quyền quản trị tránh thất thoát dữ liệu.